Designing for Retina, Deploying with imgix imgix Documentation - retina対応 背景 css
Designing for Retina, Deploying with imgix imgix Documentation
Sass】変数と@mixinでメディアクエリを簡単に記述する方法 webdev.tech
Retinaディスプレイで画像がぼやける時の対処法[javascript]![Retinaディスプレイで画像がぼやける時の対処法[javascript]](https://kotori-blog.com/wordpress/wp-content/uploads/apple1.png)
10 principles for smooth web animations by Anand Sharma Gyroscope
CSS Masterclass: the only CSS course youu0027ll ever need to take
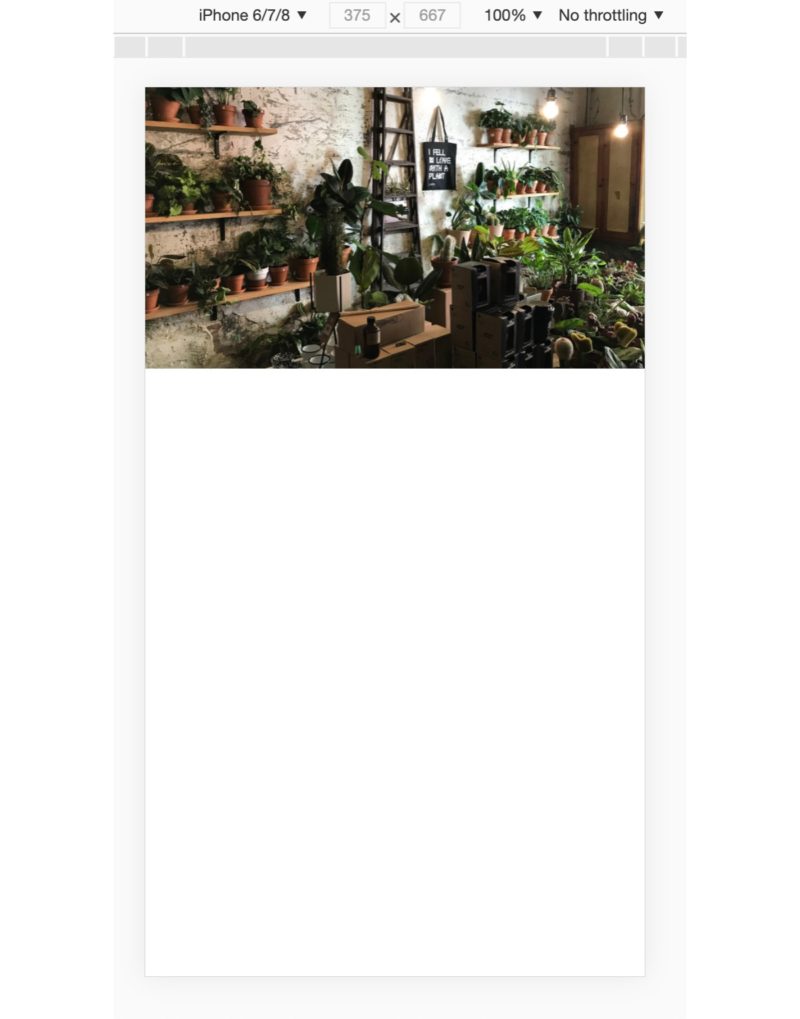
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 
Designing for Retina Displays, Optimize Website for @2x Images 
Elementor v2.4: Responsive Background Image, Custom Settings and More
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
How to use a Retina-friendly logo - Help Scout Support
Designing for a new generation of mobile devices: a pixel is not a ![]()
pictureタグについてまとめる|リュウ ブログ

0 Response to "Designing for Retina, Deploying with imgix imgix Documentation - retina対応 背景 css"
Post a Comment