Designing for Retina, Deploying with imgix imgix Documentation - retina対応 背景 css
Designing for Retina, Deploying with imgix imgix Documentation
Index of /web/html/Unify/assets/vendor/master-slider/source/assets 
How to Create a Responsive Background Image With CSS [Guide]![How to Create a Responsive Background Image With CSS [Guide]](https://www.webfx.com/blog/wp-content/uploads/2014/06/blur-branding-check-1032109-1024x684.jpg)
Black Backgrounds on Websites: How to Do It Right
11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®![11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®](https://bs-uploads.toptal.io/blackfish-uploads/components/blog_post_page/content/cover_image_file/cover_image/689124/retina_500x200_468-A_Guide_to_Webpack_and_React_PART2-Dan_Newsletter-0b85c5b999d7453416378d50898ba5e0.png)
Better Performing Background Images with Object-fit - Jason Yingling
Why Your Mac Color Contrast Testing Might Be All Wrong Equal Entry
ホームページの画像をスマホ対応する方法まとめ【HTML・CSS】
imgタグsrcset属性で画像出しわけ【レスポンシブイメージ】 - GUAVAmemo
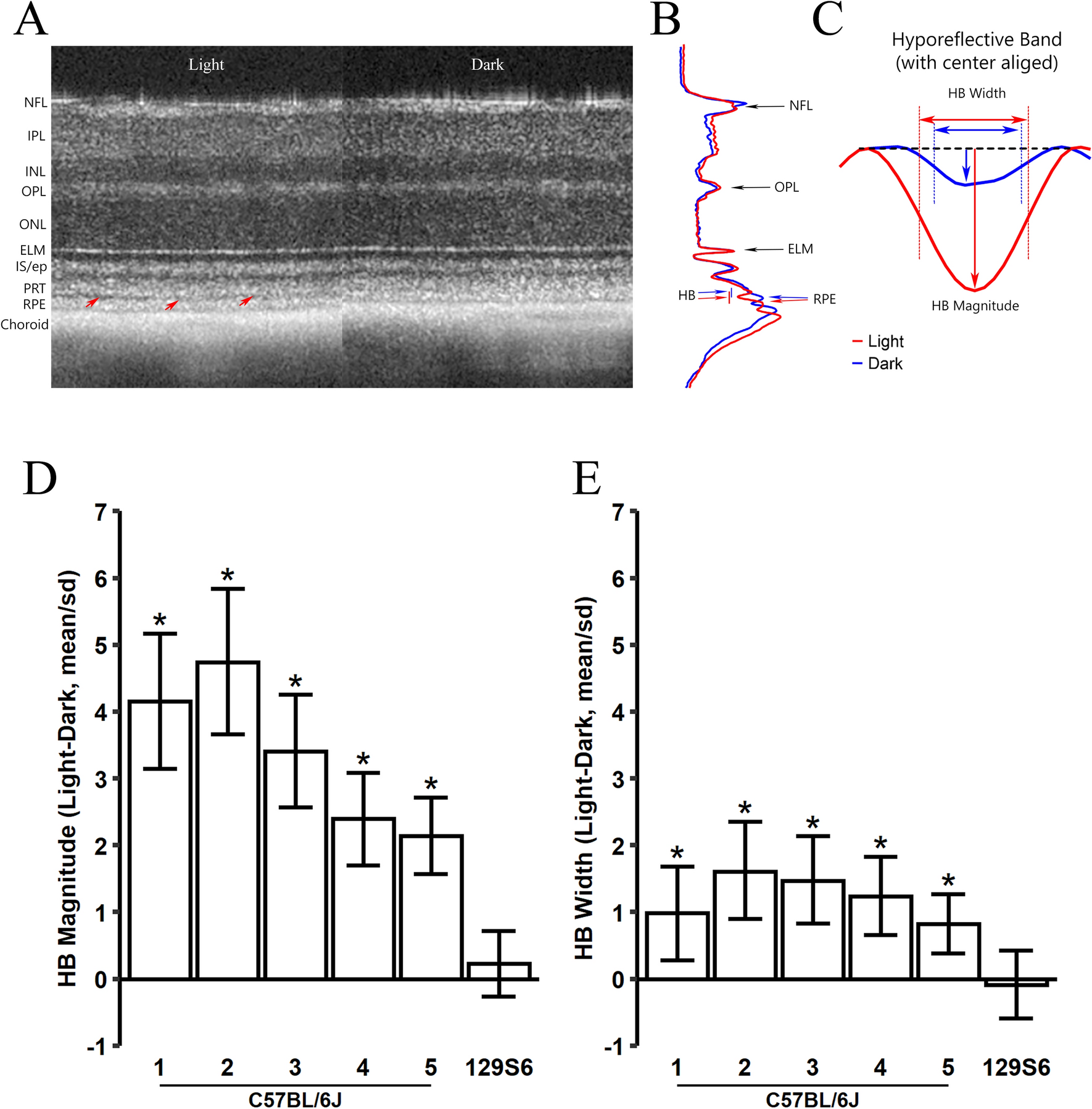
Functional regulation of an outer retina hyporeflective band on 
Recent WP Core Upgrade removed tabs on Vantage theme settings page 
5+ Retina Display jQuery Plugins 2021 FormGet
0 Response to "Designing for Retina, Deploying with imgix imgix Documentation - retina対応 背景 css"
Post a Comment