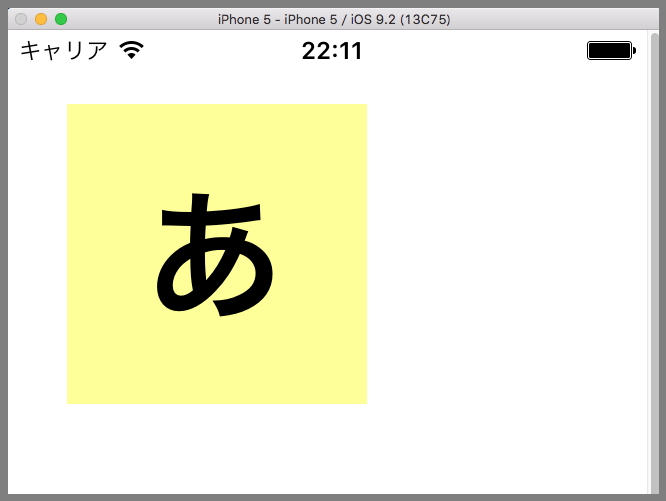
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode - retina 対応 背景画像
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode 
Aple MacBook 12-inch Retina Mid 2017 MNYF2J/A u2013 イディア:情報
Related

Apple Watach, iPadのApple Eventで語られた重要な背景とまとめ|GAFA

Retina対応の canvas + JavaScript による波形アニメーションサンプル

WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ

jQuery】モーダルウィンドウ実装する超秀逸[Modaal]プラグインの
![jQuery】モーダルウィンドウ実装する超秀逸[Modaal]プラグインの](https://on-ze.com/wordpress/wp-content/themes/onze-2021-ready/inc/thumbnail/600x360-thumbnail.png)
ブログ初心者がCanvaを使ってヘッダー画像を作成してみた。 Look214

iPad Air」は「iPad mini Retina」より高画質は本当か?u2015u2015測色器で徹底

WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ

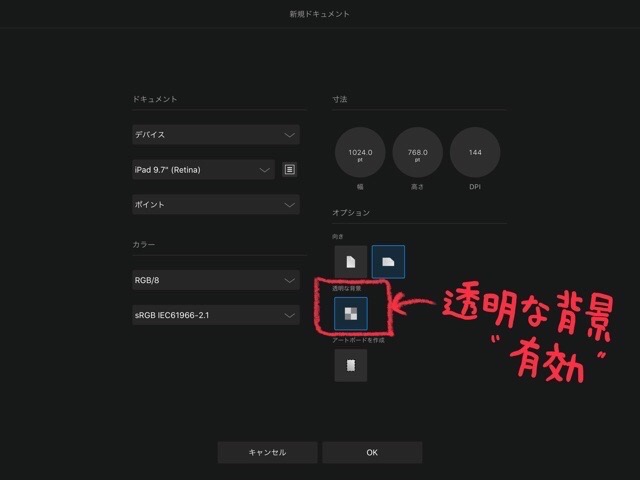
iPad】Affinity Designer背景を透過する ハルブログ

particles.jsを使って要素の背景に美しいアニメーションを表示する

WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ





0 Response to "Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode - retina 対応 背景画像"
Post a Comment