background-size: contain;を指定しても画像が縮小表示できない問題 - retina対応 背景 css
background-size: contain;を指定しても画像が縮小表示できない問題 
11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®
Related
![11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®](https://bs-uploads.toptal.io/blackfish-uploads/components/blog_post_page/content/cover_image_file/cover_image/689399/retina_500x200_0415_Re-purposing_an_Old_Phone_Lina_Newsletter___blog-f48c7ae26f0833f8d27e1189ca4b9b82.png)
Dos (and Donu0027ts) of HTML Email Development in 2021 - Jackrabbit Design

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web

5+ Retina Display jQuery Plugins 2021 FormGet

iTechScripts Alkane Demo

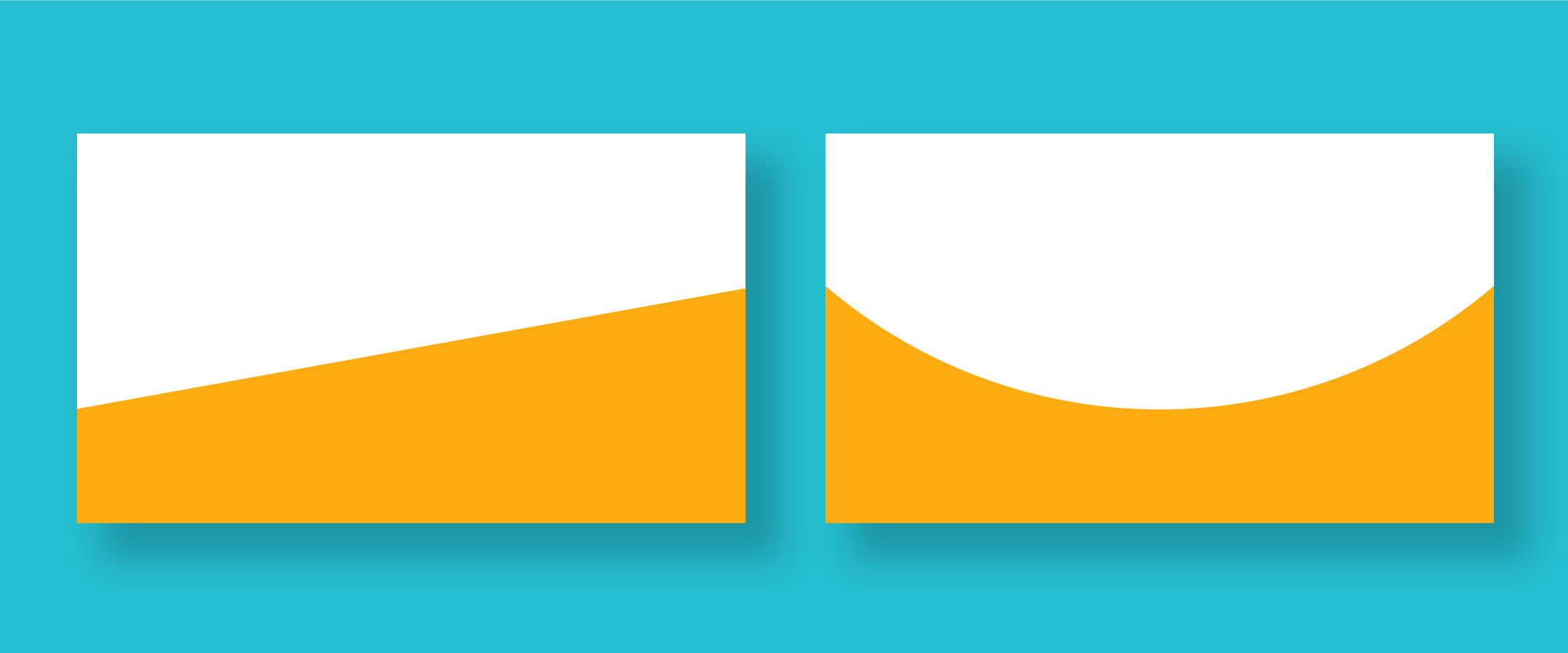
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

Changing up Wordpress Header Logos Using CSS - DEV Community

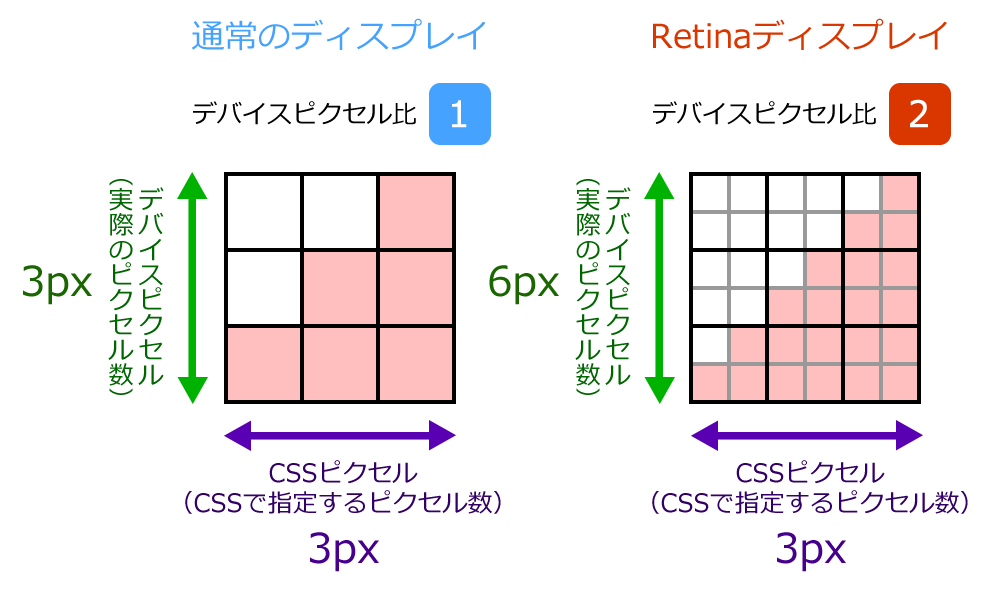
Retinaディスプレイ対応 JOBTECH.JP

10 principles for smooth web animations by Anand Sharma Gyroscope

Retinaディスプレイで画像がぼやける時の対処法[javascript]
![Retinaディスプレイで画像がぼやける時の対処法[javascript]](https://kotori-blog.com/wordpress/wp-content/uploads/apple1.png)

0 Response to "background-size: contain;を指定しても画像が縮小表示できない問題 - retina対応 背景 css"
Post a Comment