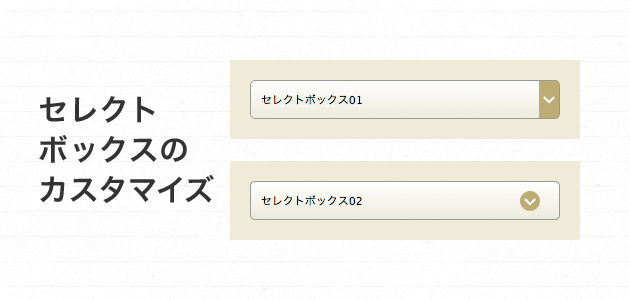
CSSのappearanceを使ったセレクトボックスのカスタマイズ design Edge - retina対応 背景 css
CSSのappearanceを使ったセレクトボックスのカスタマイズ design Edge
Solved with CSS! Colorizing SVG Backgrounds - CSS-Tricks
Related
Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できる

CSS Masterclass: the only CSS course youu0027ll ever need to take

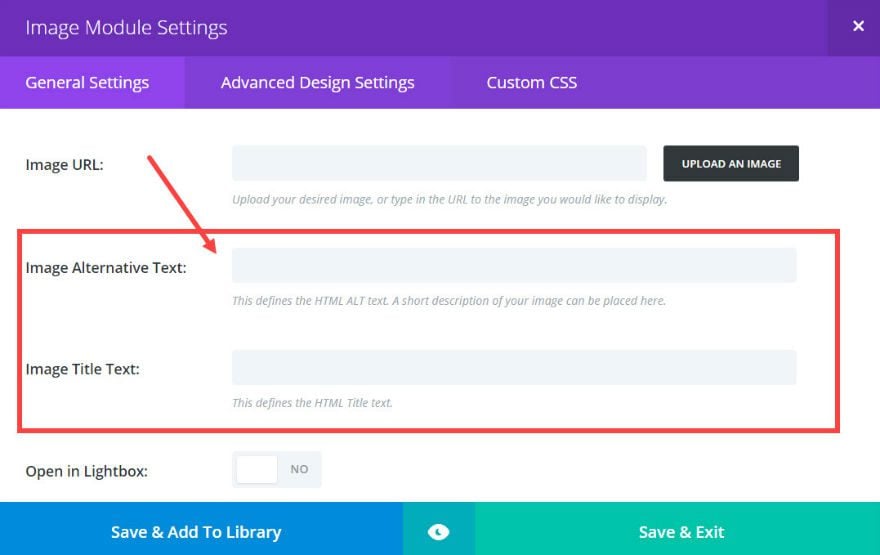
The Ultimate Guide to Using Images within Divi Elegant Themes Blog

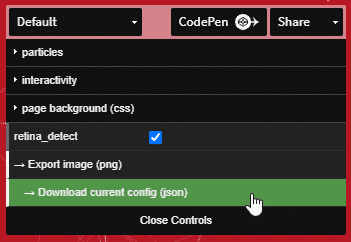
Particle Background in Oxygen With Particles.js - Apex Web Solutions

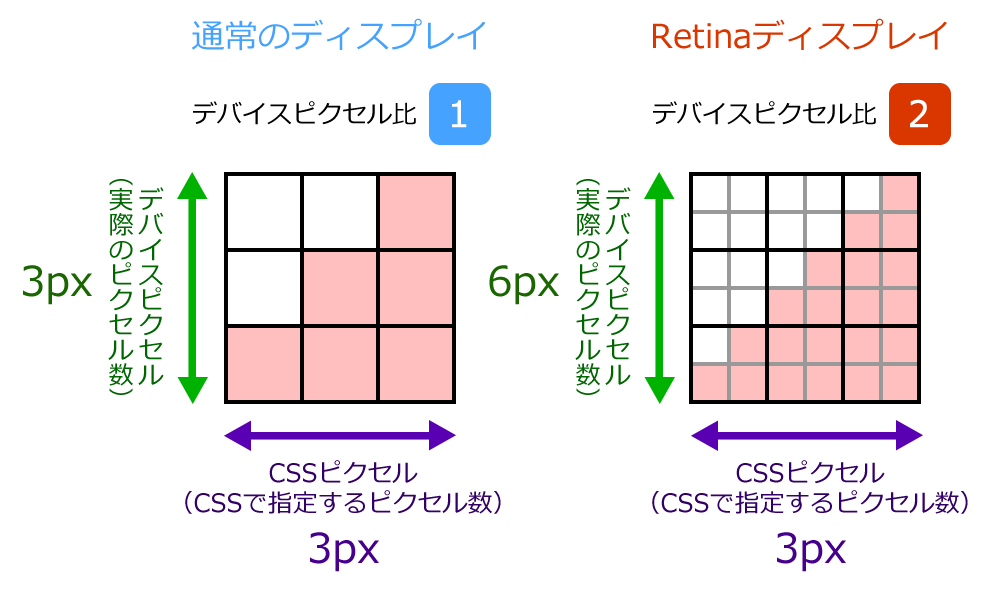
Retinaディスプレイ対応 JOBTECH.JP

背景画像として設定したRetina対応画像を可変幅要素似あわせて表示する
Designing for Retina, Deploying with imgix imgix Documentation

13 ways to use the testimonial section in your Shopify theme - Out

10 CSS speech bubbles - csshint - A designer hub
Black Backgrounds on Websites: How to Do It Right


0 Response to "CSSのappearanceを使ったセレクトボックスのカスタマイズ design Edge - retina対応 背景 css"
Post a Comment