Webデザインデータ制作時の4つの注意点【横幅・色・解像度・文字 - retina 背景画像 サイズ
Webデザインデータ制作時の4つの注意点【横幅・色・解像度・文字 
非デザイナーの僕が50分でブログのヘッダー画像を無料で作るまでを書い
Related

Photoshop】複数サイズの画像をまとめて書き出す方法をご紹介! WEB

Three.jsでRetina対応させるための一行。 ARAKAZE NOTE
Apple新製品】デザイン刷新!新iMacがテレワークにドンピシャな理由と

iPad Pro 12.9インチのLiquid Retina XDRディスプレイを検証。ミニLED
山口真弘の電子書籍タッチアンドトライ】アップル「iPhone 6 Plus」で

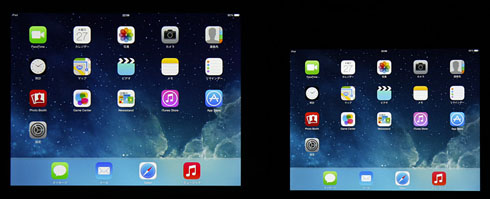
iPad Air」は「iPad mini Retina」より高画質は本当か?u2015u2015測色器で徹底

MacBook Pro Retina Late 2013 13インチモデルの最安価格が10万円代へ
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

いくつか, ピンク, フラミンゴ, 内部, リム, 点灯, ルーム, 動物 Piqsels

門 信一郎 on Twitter: "続報。エアリズマスクをしばらく使ったので



0 Response to "Webデザインデータ制作時の4つの注意点【横幅・色・解像度・文字 - retina 背景画像 サイズ"
Post a Comment