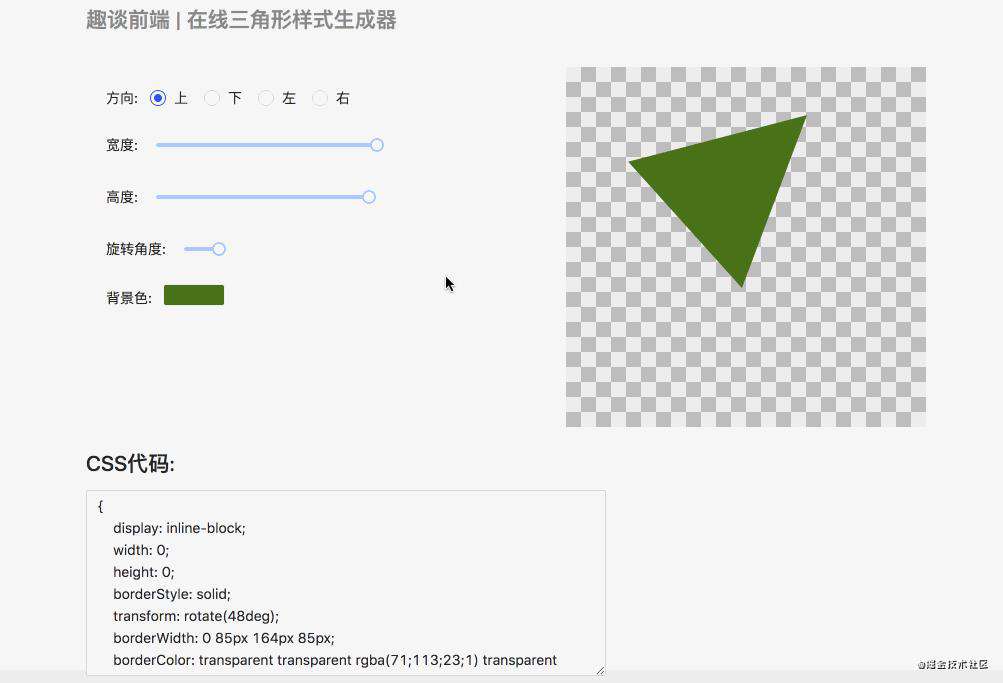
手撸一个在线css三角形生成器- 起源地 - rgba 背景画像
手撸一个在线css三角形生成器- 起源地
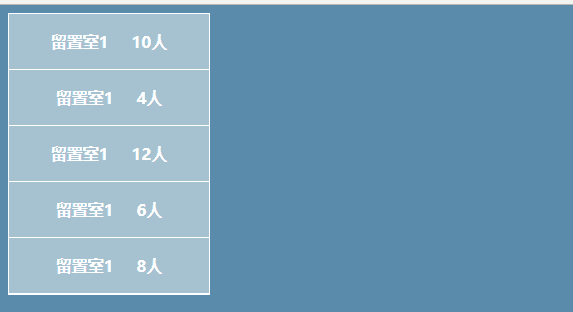
前端实例】css实现动态条纹进度条- 豌豆ip代理
Related
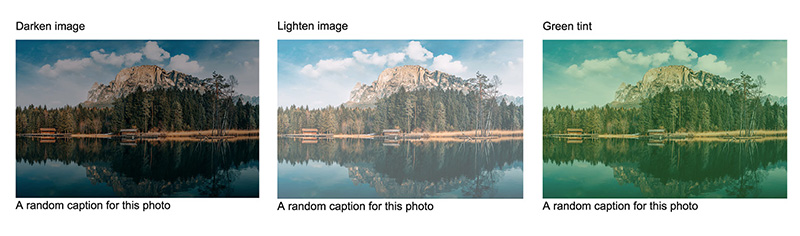
发现了7个关于CSS backgroundImage 好用的技巧赶紧收藏√ 码农家园
02-03:卡其漫画-css3及动画应用-背景样式- 掘金
關于背景模糊內容不模糊怎么解決-有解無憂

巧用HTML5设计按钮背景不同动画特效-新闻频道-手机搜狐

RGBA - 维基百科,自由的百科全书

Qt5:将qss文件设置为高亮显示》 V2AS - 问路

css实现背景半透明文字不透明的效果示例_CSS教程_CSS_脚本之家

了解Power Apps Studio - Power Apps Microsoft Docs

转载】CSS技巧-rgba函数的妙用_CSS 教程_W3cplus

RGBA和OPACITY的透明效果有何不同DISPLAY:NONE和VISIBILITY:HIDDEN的


0 Response to "手撸一个在线css三角形生成器- 起源地 - rgba 背景画像"
Post a Comment