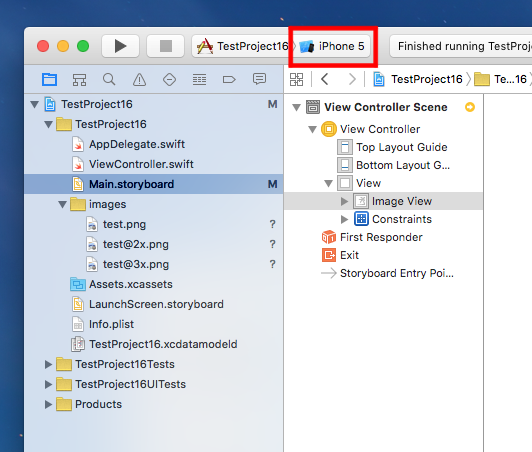
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode - retina対応 背景
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode 
MacBookAirRetina13inch用フィルム エレコムダイレクトショップ本店
Related

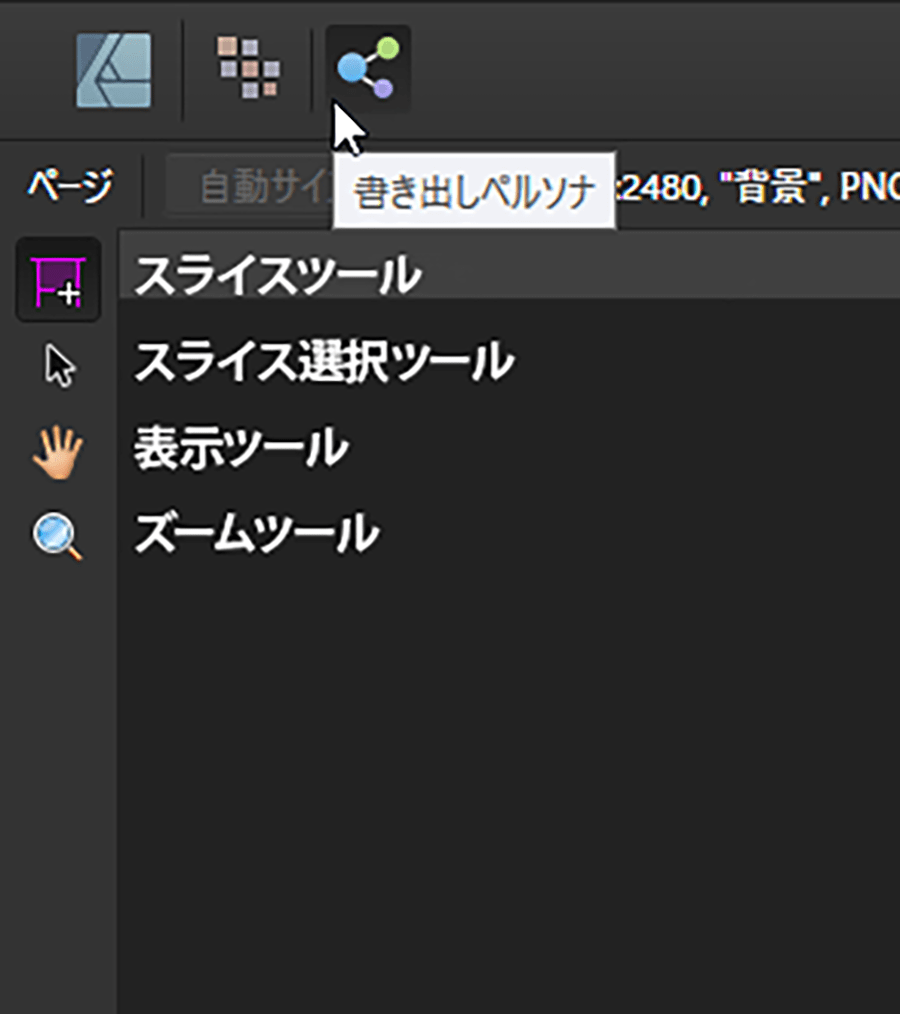
高機能ツールAffinity Designerを検証 パソコン工房 NEXMAG

愛用 BCR-2DJP4BK 2次元コードリーダー(ハンディタイプ・日本語QR対応

できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
Webデザイン初心者がコーディング中にミスしてしまうポイント - SSS

Photoshop: スライス卒業で高速コーディング!効率的な画像切り出し

デザインをウェブサイトへ展開するために必要な準備|株式会社先駆

WordPressテーマ/おすすめ]かっこいい日本語レスポンシブ有料テーマ
![WordPressテーマ/おすすめ]かっこいい日本語レスポンシブ有料テーマ](https://isotype.blue/wp-content/themes/monobeauty/img/function12.png)
マック グラフィックボード デスクトップ型PCの通販 12点 Mac (Apple

moshi Clearguard Air 13 (2018-19) (2020年モデルには非対応




0 Response to "Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode - retina対応 背景"
Post a Comment