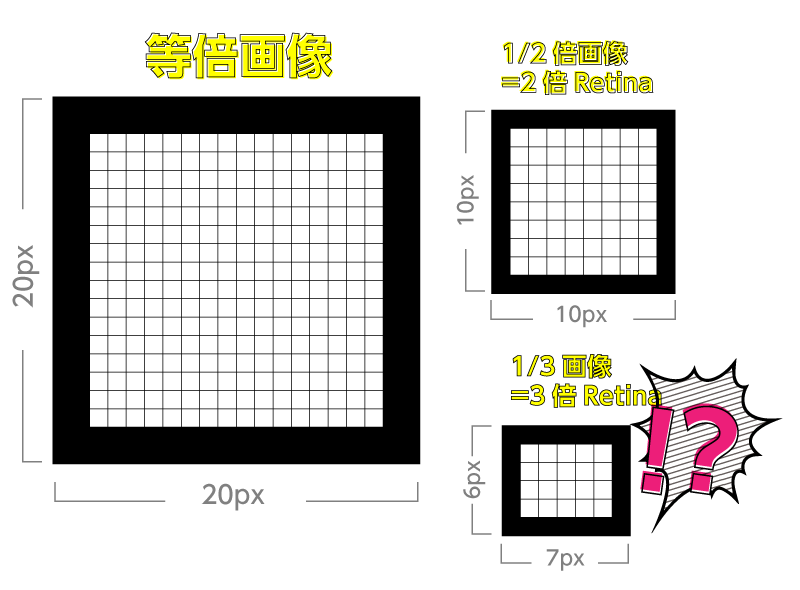
WP Retina対応方法】2倍と1倍の画像を自動で切り替える - retina 背景画像 サ イズ
WP Retina対応方法】2倍と1倍の画像を自動で切り替える
開店祝い APPLE MacBook Pro Retinaディスプレイ 2300/13.3 MPXU2J/A
Related
デザインをウェブサイトへ展開するために必要な準備|株式会社先駆

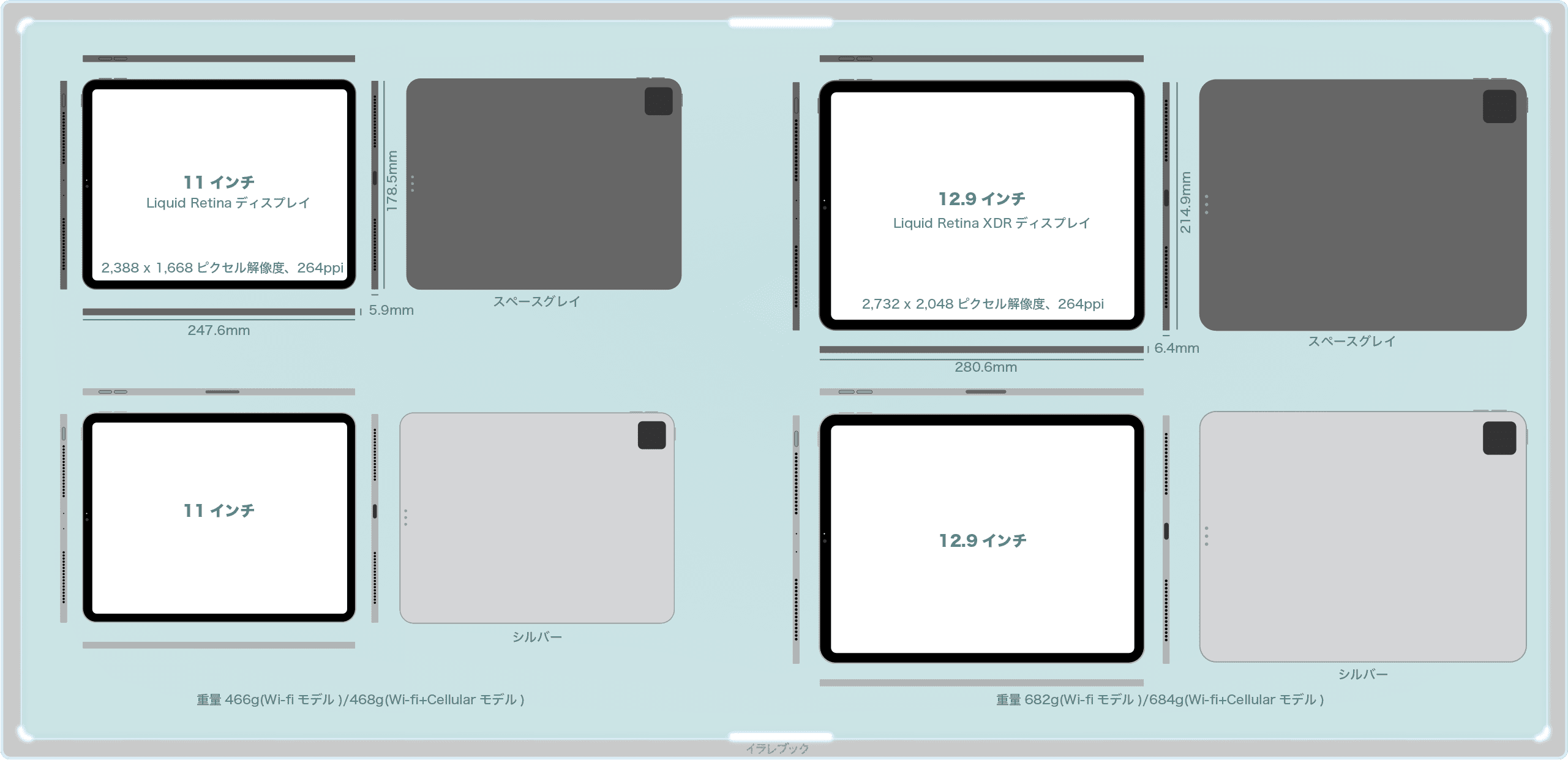
イラストで見るiPad 2021】iPad mini , iPad Air , iPad Proの違いと

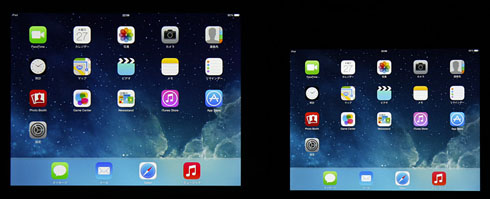
iPad Air」は「iPad mini Retina」より高画質は本当か?u2015u2015測色器で徹底

BiNDでサイトを作成する時の画像サイズの目安|成果につながるWeb

2018年4月版】もう迷わない!Webサイト横幅サイズの大正解

zoomの49人表示について』 Apple MacBook Air Retinaディスプレイ 1100

LINE がiPhone 6 / 6 PlusのRetina HDに対応し文字や写真がすごく鮮明
MacBook Pro13 Retinaと薄型iMacがこのカタチになったワケ by 本田雅一

ブログのロゴ画像の作り方。設定方法やサイズ、デザインのコツまで解説

BiNDでサイトを作成する時の画像サイズの目安|成果につながるWeb



0 Response to "WP Retina対応方法】2倍と1倍の画像を自動で切り替える - retina 背景画像 サ イズ"
Post a Comment