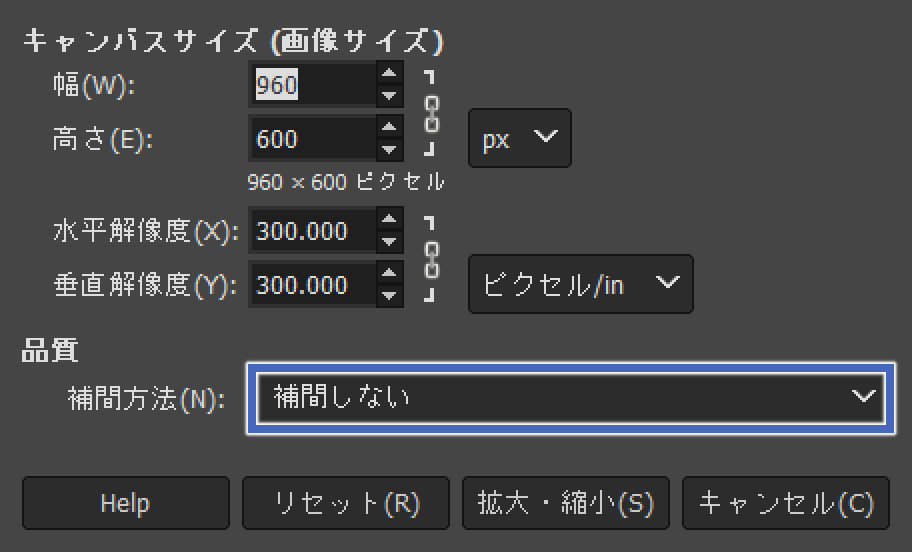
表示する大きさの2倍の画像を作成する3つの方法 u2013 GIMP カンデザWeb - retina 背景画像 サイズ
表示する大きさの2倍の画像を作成する3つの方法 u2013 GIMP カンデザWeb
WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote
Related
![WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote](https://i2.wp.com/sikounote.com/wp-content/uploads/2020/08/IMG_08.png?resizeu003d800%2C450u0026sslu003d1)
いくつか, ピンク, フラミンゴ, 内部, リム, 点灯, ルーム, 動物 Piqsels

Photoshopのおすすめ初期設定 - Webバナー Webデザイン用 夢みるゴリラ

Snagit の基本設定 u2013 TechSmith サポート

Retina対応の綺麗なサムネイルリンクを作成する方法
Cocoon】ヘッダーのシンプルなカスタマイズ

iPad Pro 12.9インチのLiquid Retina XDRディスプレイを検証。ミニLED
htmlのimg画像がぼやける原因と対処法

iPhone XS・iPhone XS Max iPhone au

Retina対応の綺麗なサムネイルリンクを作成する方法
ハロウィンフルサイズ、 HDデスクトップの壁紙 Wallpaperbetter



0 Response to "表示する大きさの2倍の画像を作成する3つの方法 u2013 GIMP カンデザWeb - retina 背景画像 サイズ"
Post a Comment