Ant Design 4.0 探索专题】UI设计中的暗黑/夜间模式设计解析-设计师的 - rgba 背景画像
Ant Design 4.0 探索专题】UI设计中的暗黑/夜间模式设计解析-设计师的
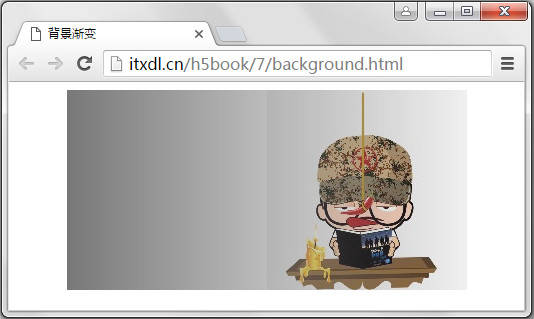
IT兄弟连HTML5教程CSS3属性特效CSS3背景_div
Related

css背景图片等比例缩放(第1页) - 要无忧健康图库
小程序的小bug(一)--------------------border-color:rgba失效_

日常css技巧小结(1)--背景透明度改变对内容无_学欧学-优质综合在线
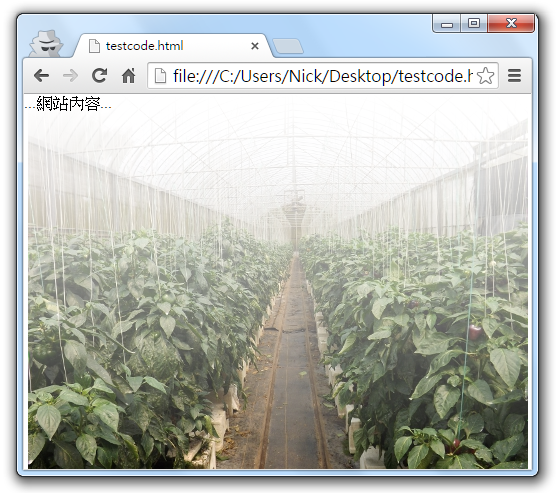
CSS3 網頁背景淡出效果設計- Wibibi

打开png rgba呈现的深色透明窗帘. 股票视频. 视频包括有纯粹, 织品, 可

Rgba 图片、库存照片和矢量图 Shutterstock

css 背景透明字不透明css實現背景透明,文字不透明u2013 Nhksod
RGBA和OPACITY的透明效果有何不同DISPLAY:NONE和VISIBILITY:HIDDEN的
下载电商平台商品图片的方法步骤,图片视频下载保存- 淘宝美工论坛
CSS3 颜色样式


0 Response to "Ant Design 4.0 探索专题】UI设计中的暗黑/夜间模式设计解析-设计师的 - rgba 背景画像"
Post a Comment