網頁和行動裝置介面設計的尺寸單位(三). 理解不同尺寸單位pt、px、dpi - retina 背景 css
網頁和行動裝置介面設計的尺寸單位(三). 理解不同尺寸單位pt、px、dpi 
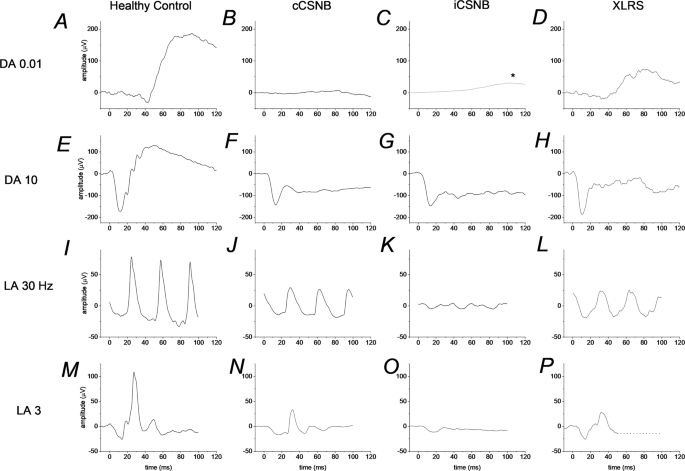
Negative electroretinograms: genetic and acquired causes
Related

JELLY 精致化页面重构

Teahouse老赵茶馆复古三栏WordPress主题模板-互创湾模板网

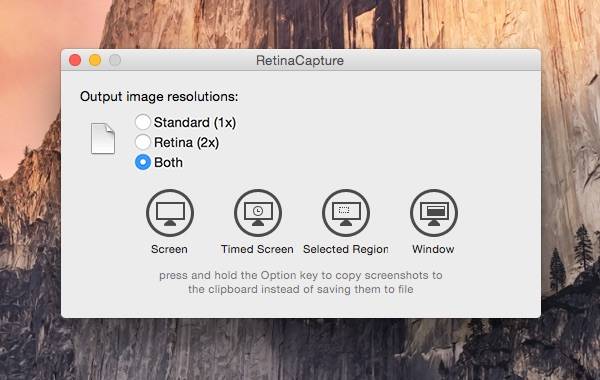
一篇文章,解决Mac 截图的所有问题 领客专栏·Mac 玩儿法 爱范儿

Web开发- IM Geek开发者社区-移动开发者社区-开源社区-IM Geek官网
AutoCAD Mac版反馈收集- 第8页- Autodesk Community - International

background size css CSS u2013 Yuzcs

CSS Sprites: What They Are, Why Theyu0027re Cool, and How To Use Them
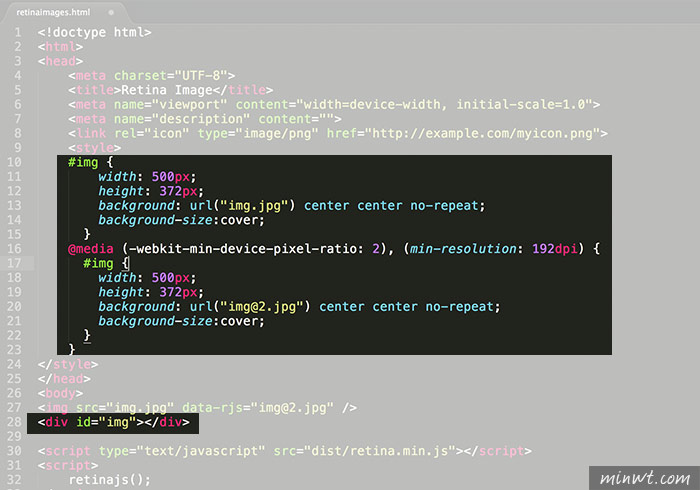
Retina.js」網頁圖片支援Retina螢幕,並自動切換高解影像 梅問題.教學網

移动前端不得不了解的html5 head 头标签-WEB前端开发

移动端前端开发之viewport 思忆技术



0 Response to "網頁和行動裝置介面設計的尺寸單位(三). 理解不同尺寸單位pt、px、dpi - retina 背景 css"
Post a Comment