Designing for Retina Displays, Optimize Website for @2x Images - retina対応 背景 css
Designing for Retina Displays, Optimize Website for @2x Images 
11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®![11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®](https://bs-uploads.toptal.io/blackfish-uploads/components/blog_post_page/content/cover_image_file/cover_image/689399/retina_500x200_0415_Re-purposing_an_Old_Phone_Lina_Newsletter___blog-f48c7ae26f0833f8d27e1189ca4b9b82.png)
CSSのappearanceを使ったセレクトボックスのカスタマイズ design Edge
Designing for a new generation of mobile devices: a pixel is not a ![]()
いまさら聞けないRetina対応のための「ピクセル」の話 Rriver![]()
Pure CSS Ken Burns Zoom Effect Bypeople
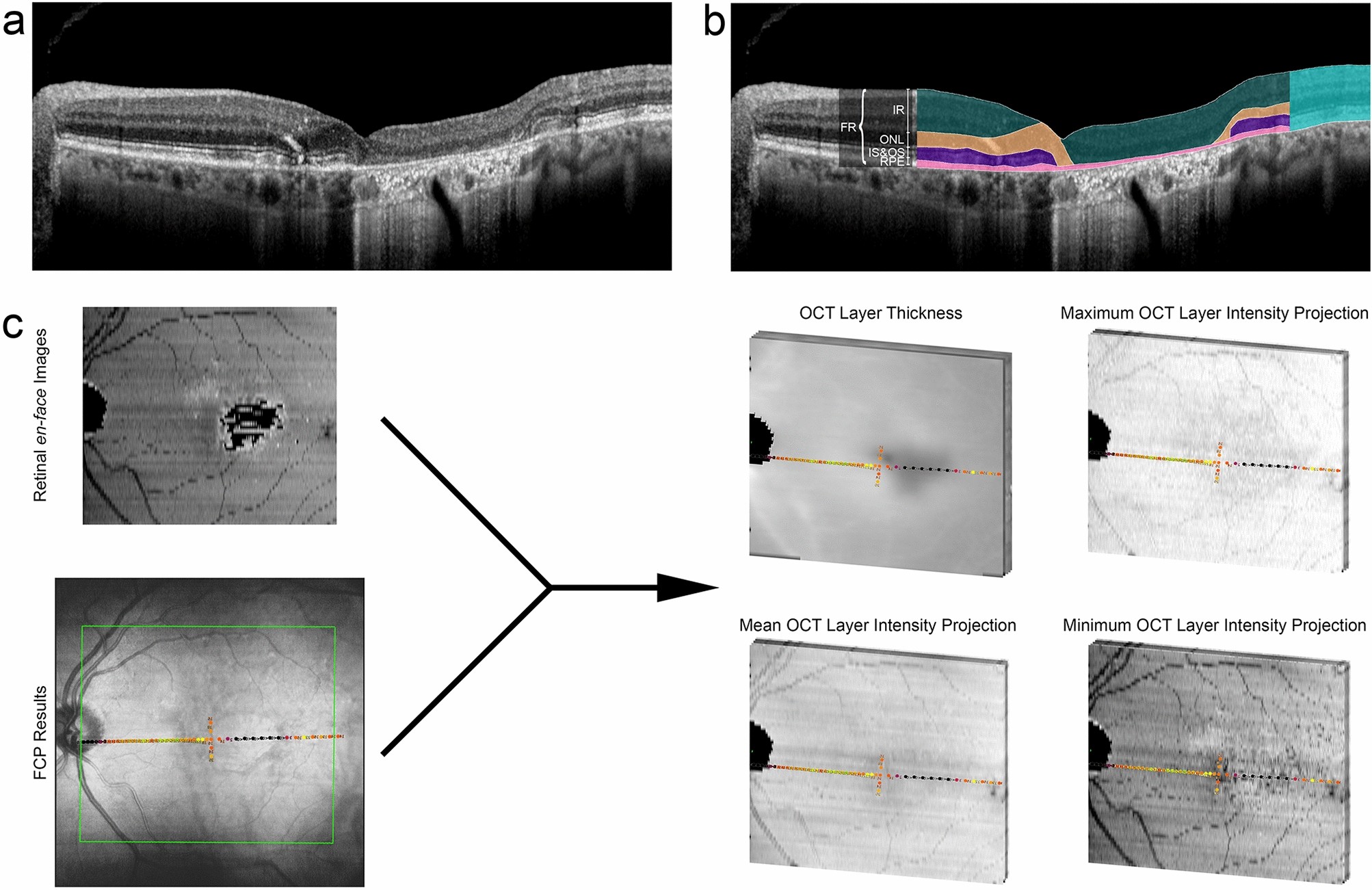
Inferred retinal sensitivity in recessive Stargardt disease using 
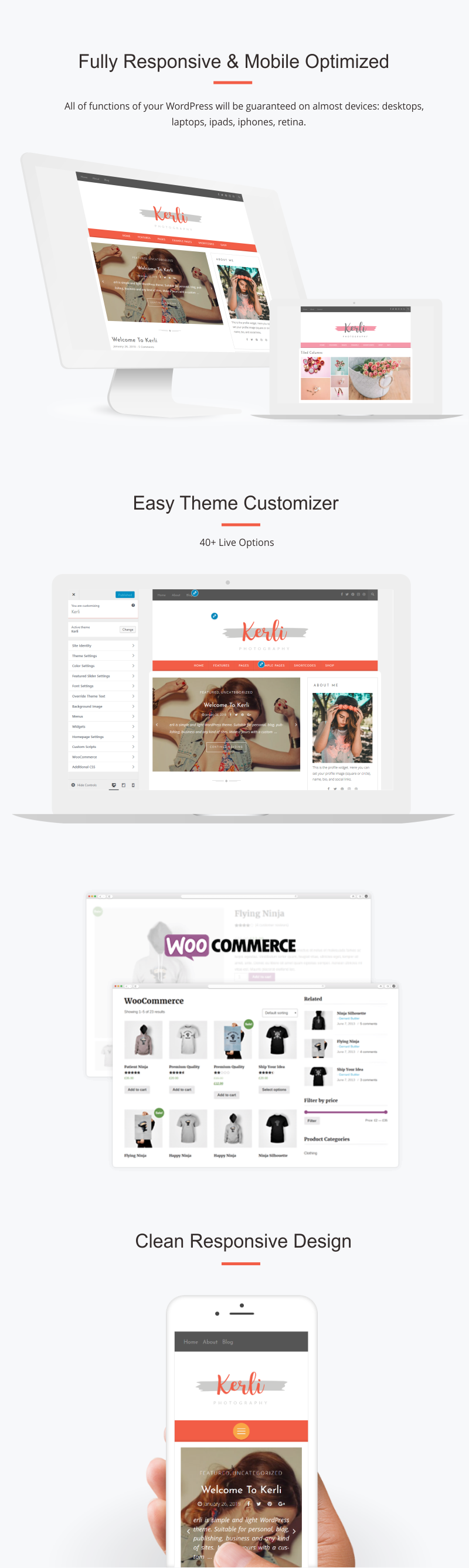
Kerli Premium WordPress Theme
Removing the Blur from Background Images on High Pixel Density
Malakayt One Page Bootstrap Template
Black Backgrounds on Websites: How to Do It Right
背景画像として設定したRetina対応画像を可変幅要素似あわせて表示する
0 Response to "Designing for Retina Displays, Optimize Website for @2x Images - retina対応 背景 css"
Post a Comment