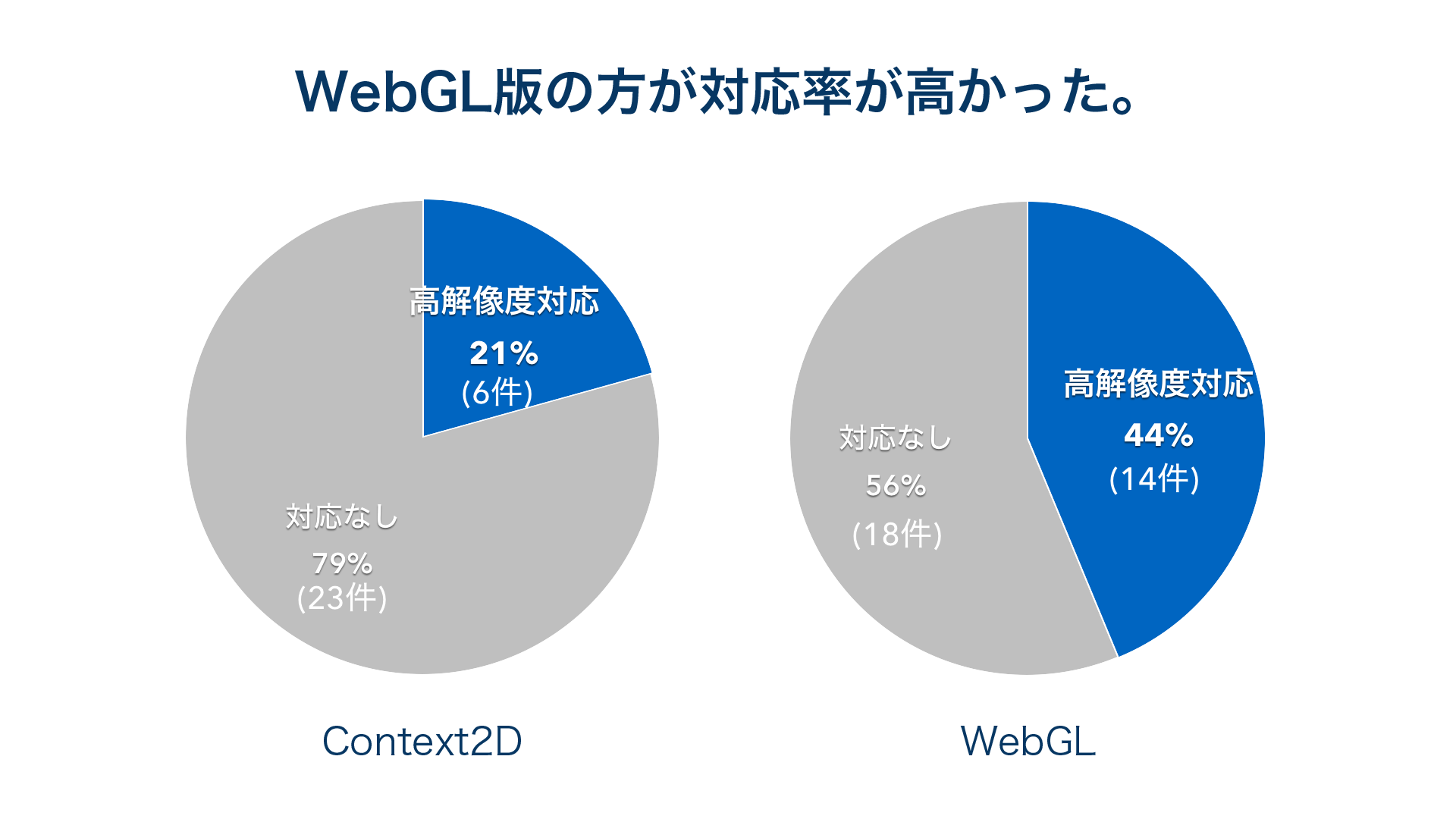
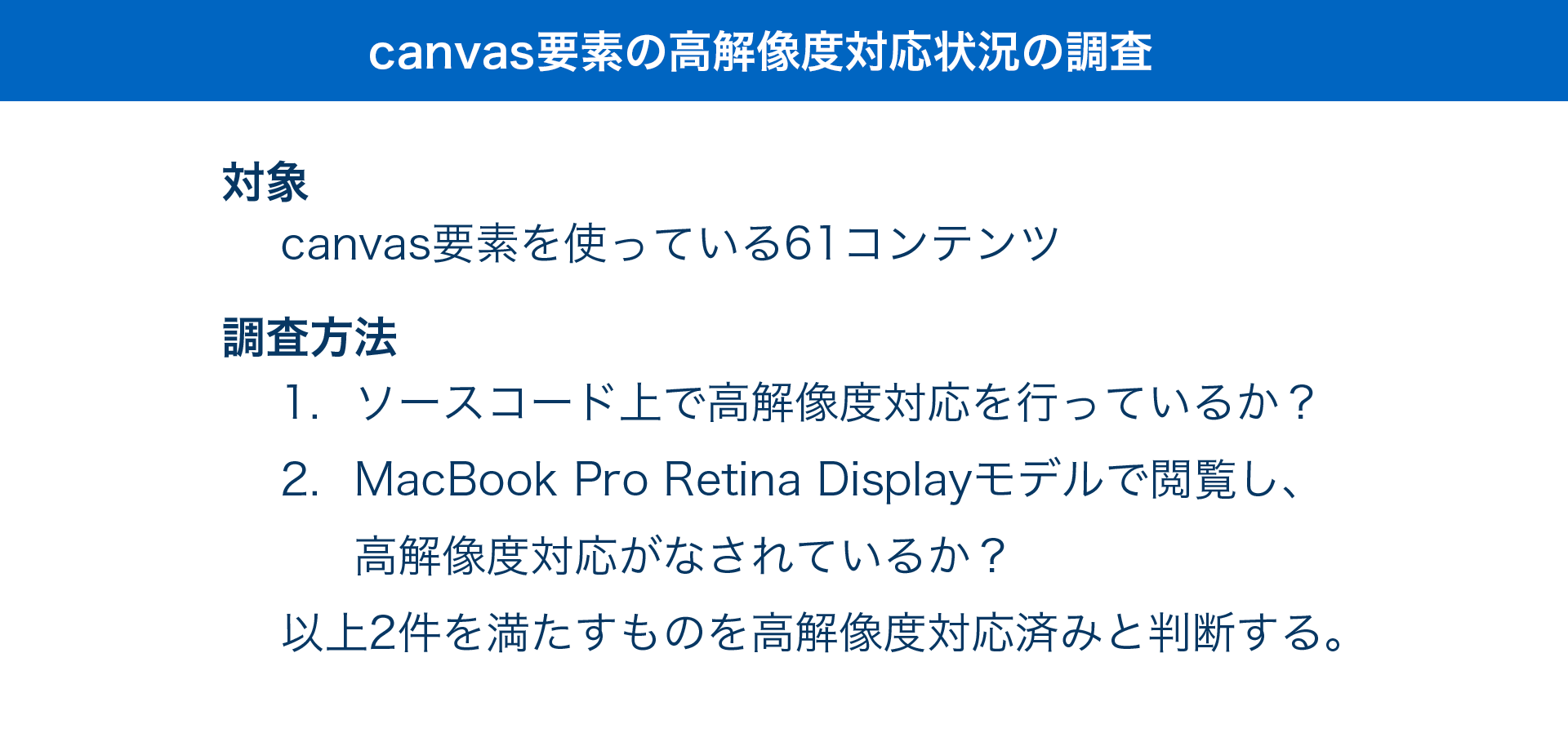
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA - retina 背景画像 サイズ
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA
iPhone XS・iPhone XS Max iPhone au
Related

HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

MacBook Pro 13インチ Retina Display Early 2015 修理 - iFixit

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

Illustratorでアートボードのサイズを変更する方法【意外と簡単

非デザイナーの僕が50分でブログのヘッダー画像を無料で作るまでを書い

全部まとめられていて便利!iPhone, iPadなど、Appleデバイスの

LINE がiPhone 6 / 6 PlusのRetina HDに対応し文字や写真がすごく鮮明
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote
![WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote](https://i2.wp.com/sikounote.com/wp-content/uploads/2020/08/IMG_08.png?resizeu003d800%2C450u0026sslu003d1)
PSD作成時の10のポイント|デザイン段階でコーディング工数が大幅に


0 Response to "HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA - retina 背景画像 サイズ"
Post a Comment