JavaScriptで補色や反転色、RGBを取得する - シンプルシンプルデザイン - rgb 変換 背景 パターン
JavaScriptで補色や反転色、RGBを取得する - シンプルシンプルデザイン 
CSSカラーコードを16進数からRGBに変えた理由 - マーカーネット株式会社
Related
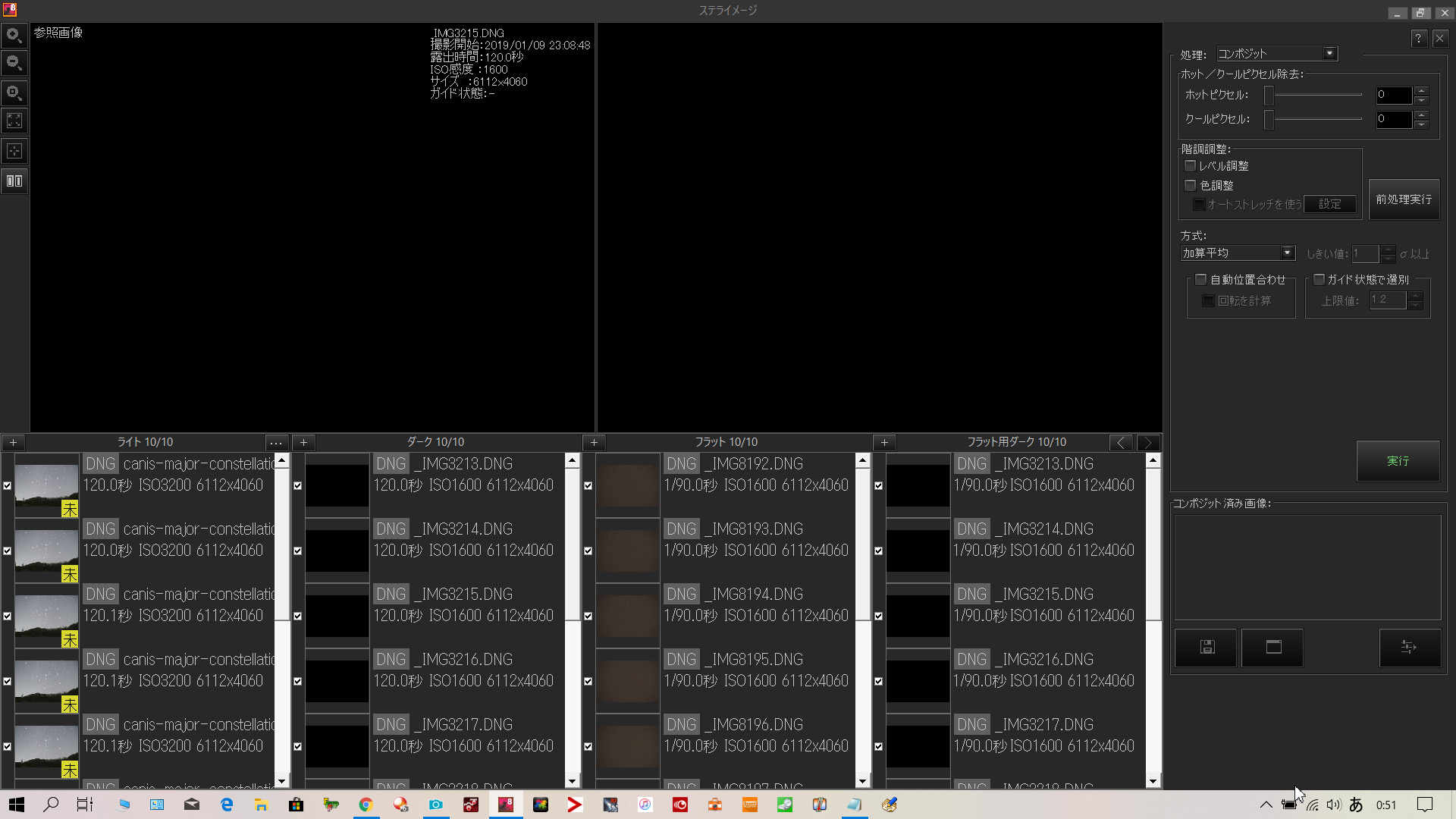
天体写真の前処理パターンと手順~ステライメージ8編~|天体写真ナビ

手っ取り早くグラデーションやパターン背景を用意したいときに便利な

入稿前にチェック - 印刷通販なら印刷専門サイト【アドプリント】
フォトショップ】パターンプレビューで繰り返しパターンを一瞬で作成

93,260 凍結 のイラスト素材・ベクター - 123RF

43. パース変形で床にテクスチャ - ibisPaintの使い方

ちゃんと知りたい「linear-gradient」のこと - 東京2LDK

配色どうしようu2026を解決!デザインに役立つ無料カラーパレットサイト8選

Revit アイディア - Autodesk Community

変換パラメータ - ImageFlux


0 Response to "JavaScriptで補色や反転色、RGBを取得する - シンプルシンプルデザイン - rgb 変換 背景 パターン"
Post a Comment