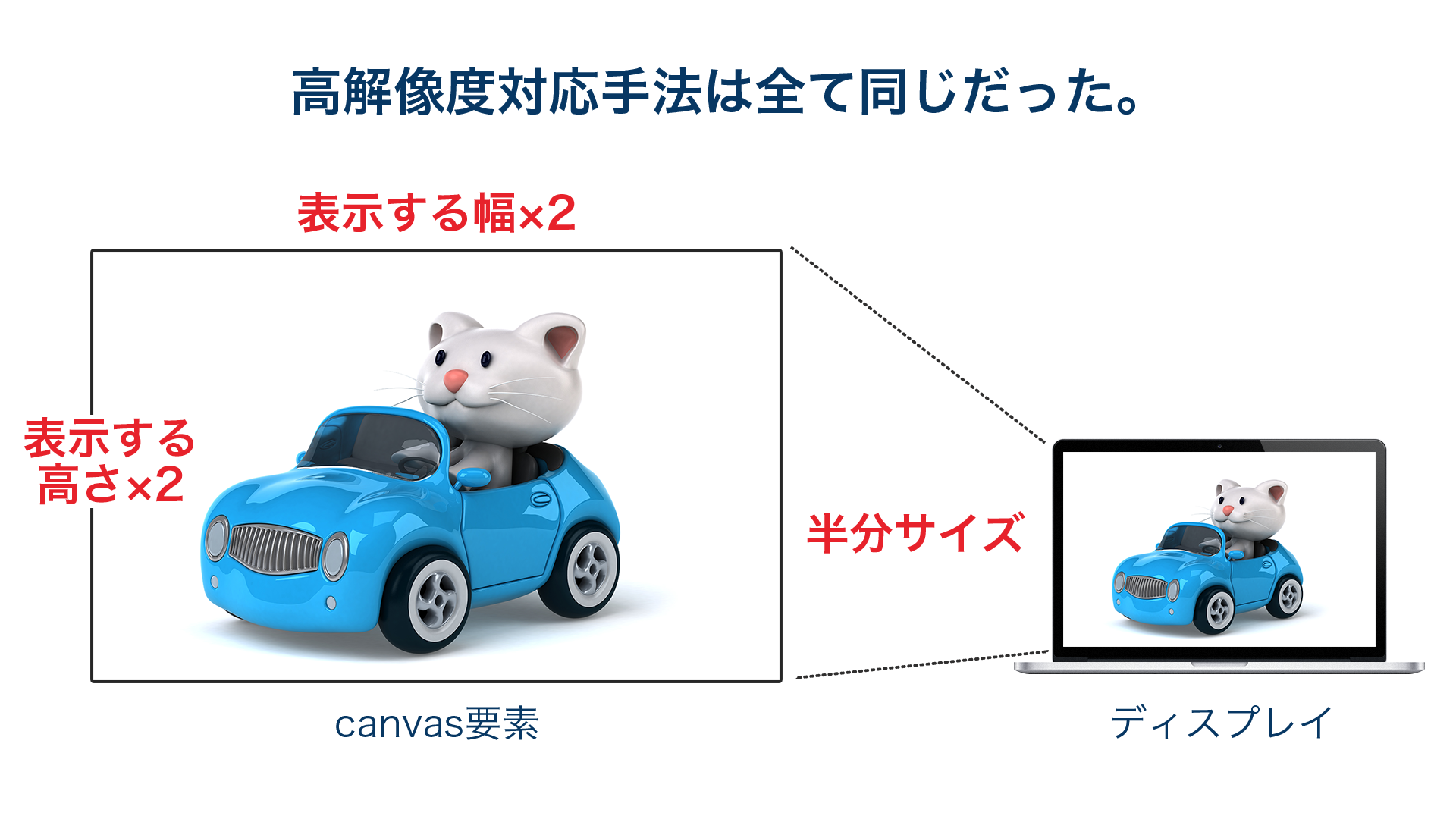
Three.jsでRetina対応させるための一行。 ARAKAZE NOTE - retina対応 背景
Three.jsでRetina対応させるための一行。 ARAKAZE NOTE
これが真のiPhone SEか? 手のひらサイズの世界最小スマホ「iPhone 12
Related

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
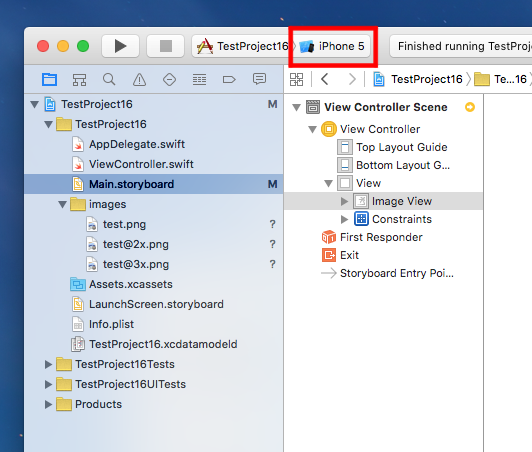
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode

高解像度ディスプレイへの対応? デジタルマーケティング・Web制作

moshi Clearguard Air 13 (2018-19) (2020年モデルには非対応

Macの壁紙を変えてデスクトップをかっこいい/おしゃれにしよう! Aprico

高機能ツールAffinity Designerを検証 パソコン工房 NEXMAG

cocoonブログのアイキャッチをきれいにまとめる方法 りらぼ

M1搭載「iPad Pro」のミニLEDやThunderboltの仕様をアップルが詳しく
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

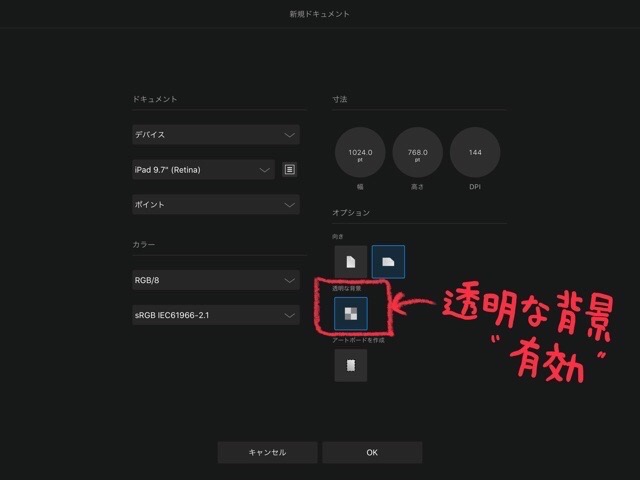
iPad】Affinity Designer背景を透過する ハルブログ


0 Response to "Three.jsでRetina対応させるための一行。 ARAKAZE NOTE - retina対応 背景"
Post a Comment