Bootstrapでレスポンシブナビゲーションメニューを作る方法 - remodal 背景止 める
Bootstrapでレスポンシブナビゲーションメニューを作る方法
アクセシビリティを考慮したモーダルウインドウを作ってみた ノマクリ
Related

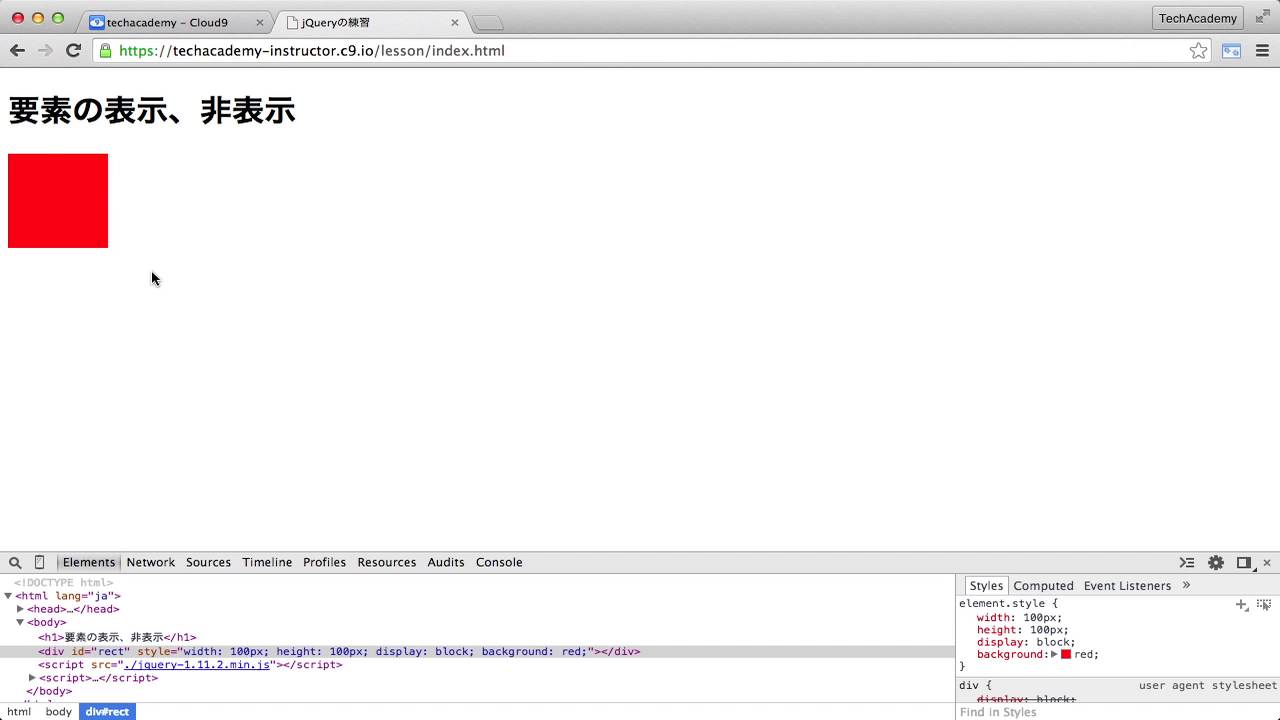
jQueryのtoggleで表示・非表示を切り替える方法 TechAcademyマガジン

オート神経衰弱 u2013 めも調

オート神経衰弱 u2013 めも調

jQuery】スライダープラグイン「slick」実装サンプル集 125naroom
IEでCSSが消えた!?原因はキャッシュでもブラウザのverでもなかった
.jpg)
GAS「Google Apps Script」でAPIサーバーを公開する - PRESSMAN*Tech

もずふるサブレができるまで! 宝泉菓子舗取材」を取材する!(1) つ

2014年50个程序员最适用的免费JQuery插件_yusi的专栏-CSDN博客
記事
記事

0 Response to "Bootstrapでレスポンシブナビゲーションメニューを作る方法 - remodal 背景止 める"
Post a Comment