CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】 - rgba 背景透 明
CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】
XMind如何导出透明背景图片?这个干货大大提升你PPT设计效率xmindppt
html background color 透明度css如何設置背景顏色透明?css設置背景 
css透明度、毛玻璃效果_weixin_30832405的博客-程序员资料- 程序员资料
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
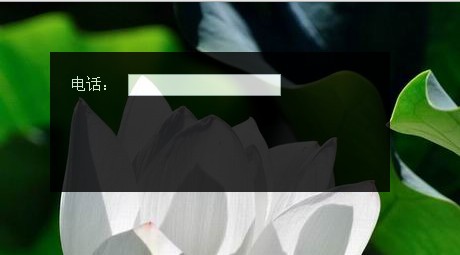
背景透明,文字不透明的兼容处理- 知乎
巧用CSS cross-fade()实现背景图像半透明效果« 张鑫旭-鑫空间-鑫生活
使用IE滤镜实现css3中rgba让背景色透明的效果- 破秋风- 博客园
网站图标:透明背景favicon.ico图标的制作方法
纯CSS实现背景透明,文字不透明的方法_余斗余斗_个人博客_我们一起聊聊 
背景透明,文字不透明的兼容处理- 知乎
背景透明,文字不透明的兼容处理- 知乎
0 Response to "CSSで要素(背景/文字)を透過する方法【opacityとrgbaの違い】 - rgba 背景透 明"
Post a Comment