10 principles for smooth web animations by Anand Sharma Gyroscope - retina対応 背景 css
10 principles for smooth web animations by Anand Sharma Gyroscope
How to Create a Shrinking Sticky Header With Elementor
Related

Sass】変数と@mixinでメディアクエリを簡単に記述する方法 webdev.tech

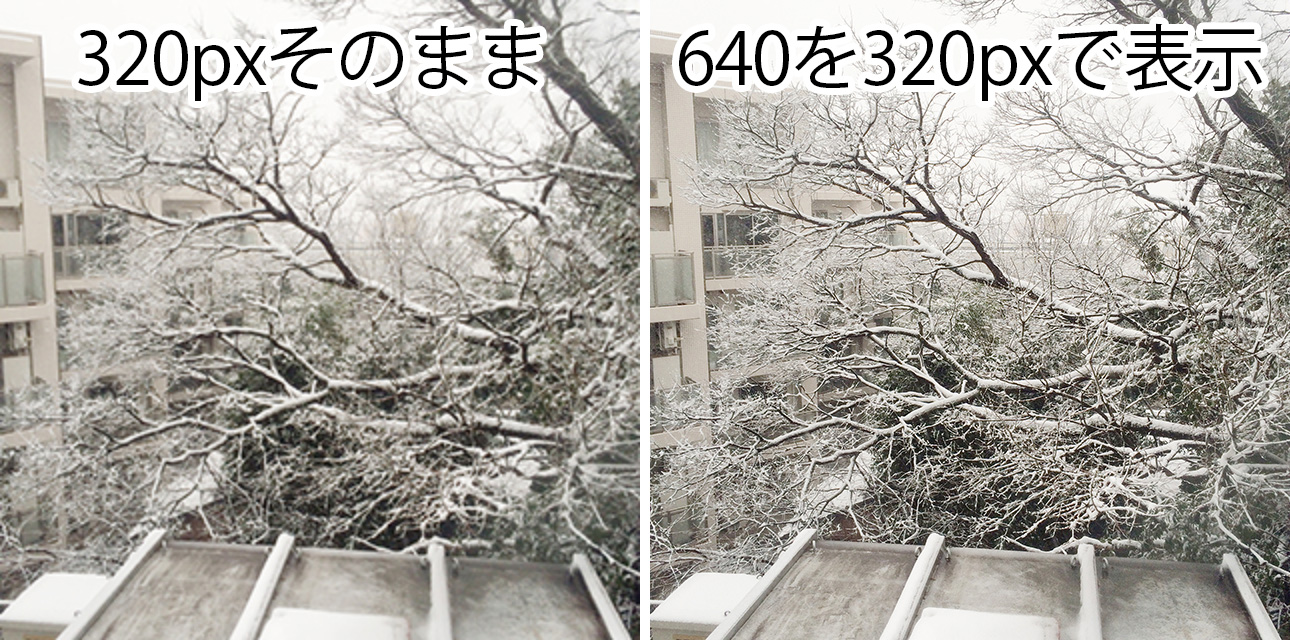
高解像度ディスプレイへの対応? デジタルマーケティング・Web制作

11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®
![11 Best Freelance CSS Developers [Hire in 48 Hours] Toptal®](https://bs-uploads.toptal.io/blackfish-uploads/components/blog_post_page/content/cover_image_file/cover_image/689399/retina_500x200_0415_Re-purposing_an_Old_Phone_Lina_Newsletter___blog-f48c7ae26f0833f8d27e1189ca4b9b82.png)
Media Queries for Retina devices Yudiz Solutions Pvt. Ltd.

Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できる

Add Retina Logo to Genesis or WordPress Themes u2013 Amethyst

続 画像サイズ「今後心配なRetina対応について!」 撮影代行 鈴木遥介

8 useful CSS tricks: Parallax images, sticky footers and more by

Designing for Retina, Deploying with imgix imgix Documentation

ホームページの画像をスマホ対応する方法まとめ【HTML・CSS】




0 Response to "10 principles for smooth web animations by Anand Sharma Gyroscope - retina対応 背景 css"
Post a Comment