背景画像として設定したRetina対応画像を可変幅要素似あわせて表示する - retina対応 背景 css
背景画像として設定したRetina対応画像を可変幅要素似あわせて表示する
HTML & CSSコーディングで失敗しないためにチェックしておきたい
Related

How to Create a Shrinking Sticky Header With Elementor

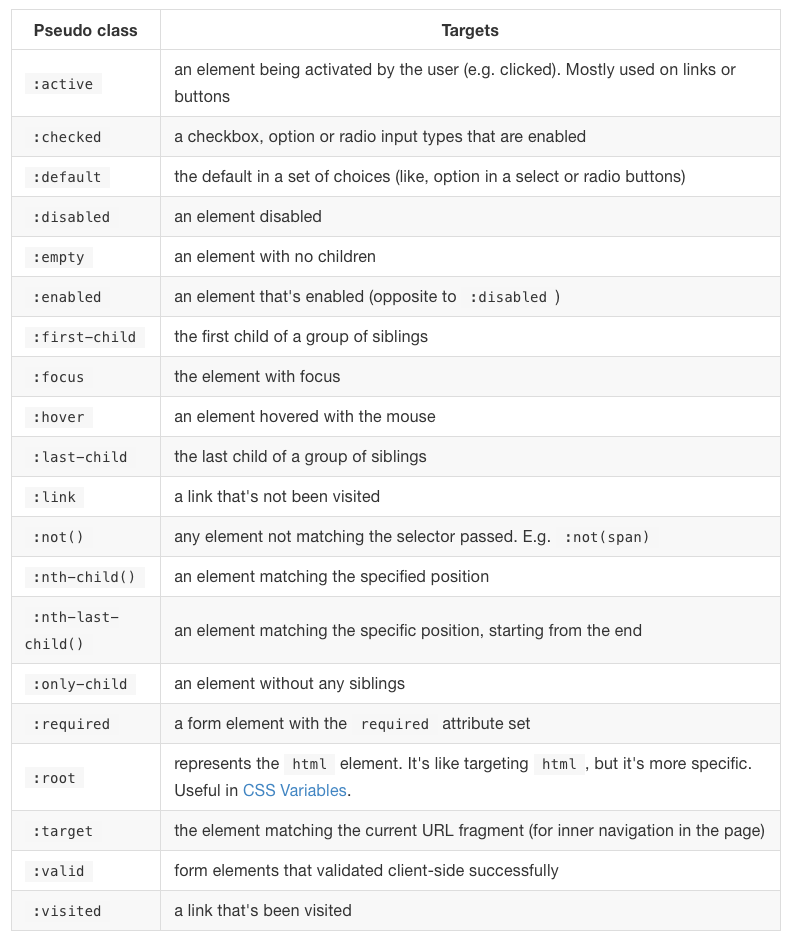
The CSS Handbook: A Handy Guide to CSS for Developers

5+ Retina Display jQuery Plugins 2021 FormGet

Python-Single Page Bootstrap Theme

ホームページの画像をスマホ対応する方法まとめ【HTML・CSS】

How to Create a Shrinking Sticky Header With Elementor

Python-Single Page Bootstrap Theme

La communauté de gaming de MY.GAMES Store rassemble des gamers du
SolidBox - Modern Business WordPress Theme for $89

Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できる


0 Response to "背景画像として設定したRetina対応画像を可変幅要素似あわせて表示する - retina対応 背景 css"
Post a Comment