デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 - retina 背景画像 サイズ
デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 
ブログのロゴ画像の作り方。設定方法やサイズ、デザインのコツまで解説
Related

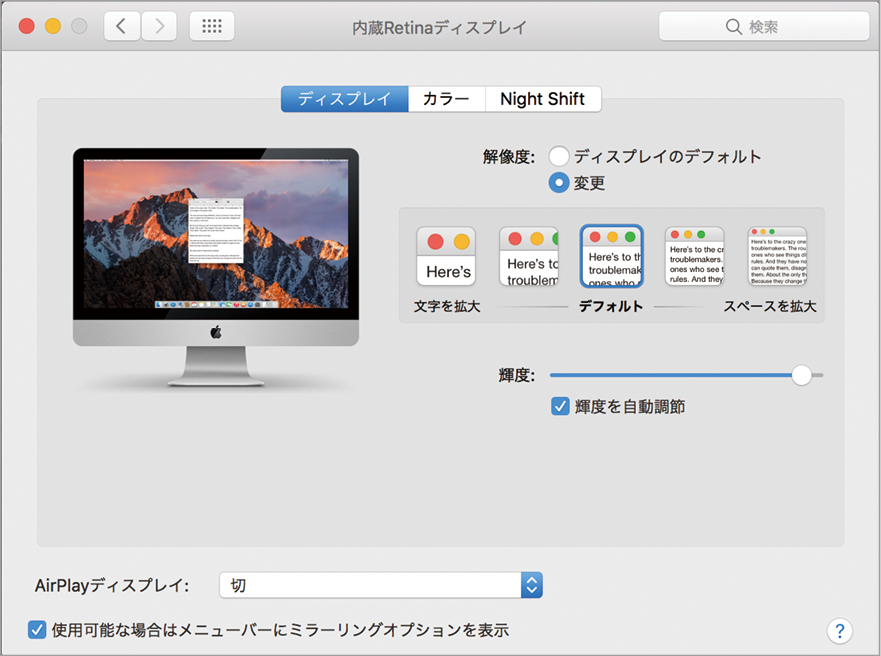
画面サイズ|MacFan

ハロウィンフルサイズ、 HDデスクトップの壁紙 Wallpaperbetter

WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote
![WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote](https://i2.wp.com/sikounote.com/wp-content/uploads/2020/08/IMG_08.png?resizeu003d800%2C450u0026sslu003d1)
iPhone 11/11pro/11pro max のサイズ・色・スペックまとめ! にこ

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

iPhone 11/11pro/11pro max のサイズ・色・スペックまとめ! にこ

htmlのimg画像がぼやける原因と対処法

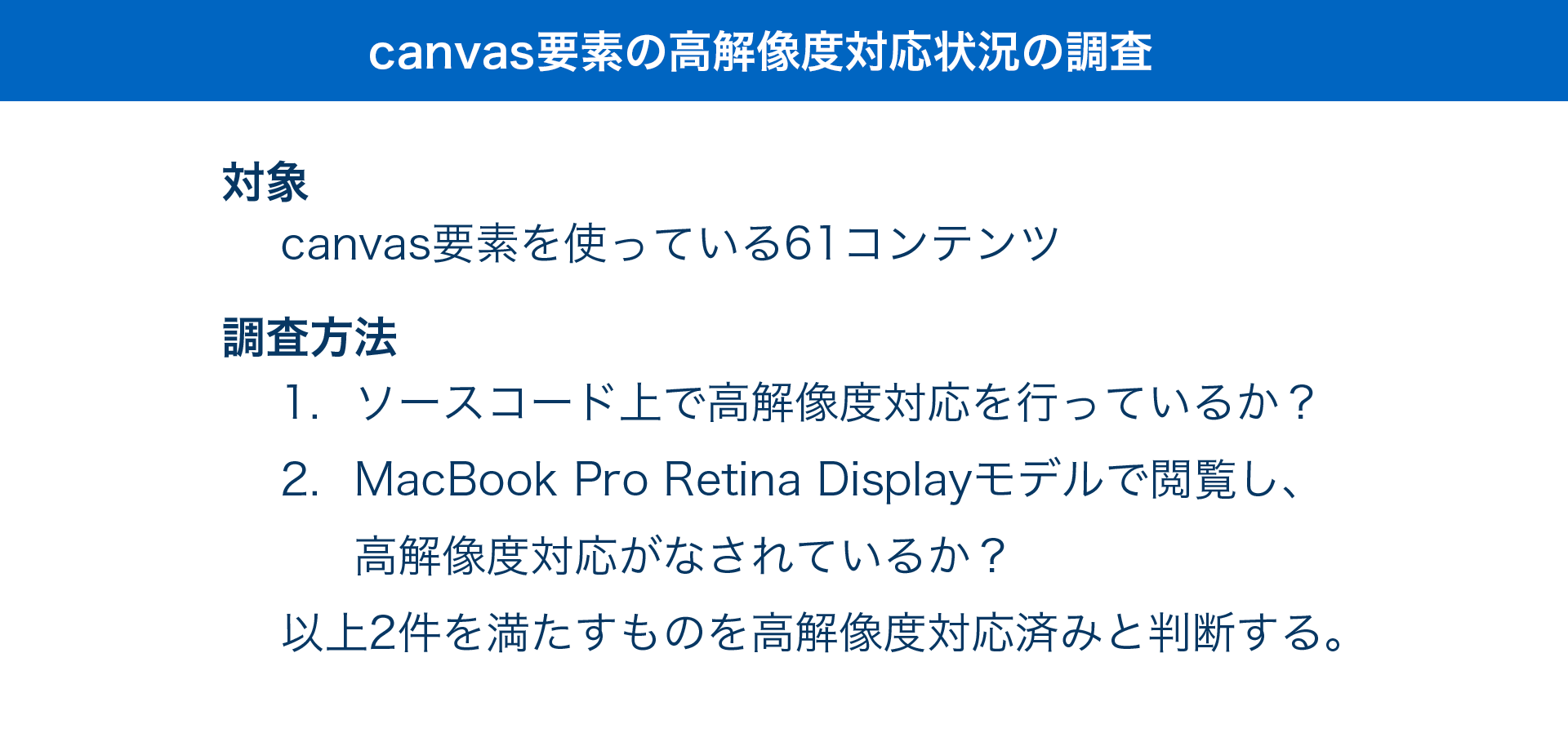
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

iPhone 11/11pro/11pro max のサイズ・色・スペックまとめ! にこ

写真の現像が楽しくなるiPadの選び方 情熱エンジン


0 Response to "デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 - retina 背景画像 サイズ"
Post a Comment