できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編 - retina 対応 背景
できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編 
Zerif Lite 】無料のワードプレス・テーマZerif Liteの使い方
Related

Vegetable|SHARESL × BASE DESIGN TEMPLATE|SHARESL

デザインをウェブサイトへ展開するために必要な準備|株式会社先駆

iPhone XR iPhone au

画像(img)を指定すると背景画像も同期してぼかし表示するサンプル

Retina対応の canvas + JavaScript による波形アニメーションサンプル

世界最小の5Gスマホ「iPhone 12 mini」など、アップルが新iPhone 4

iPhone XR iPhone au

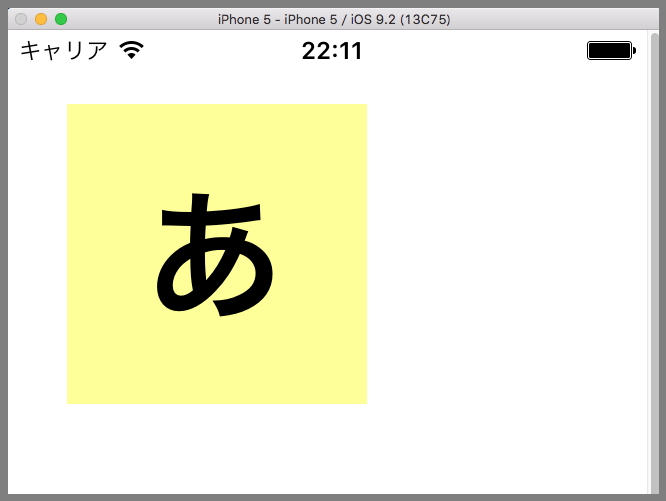
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode

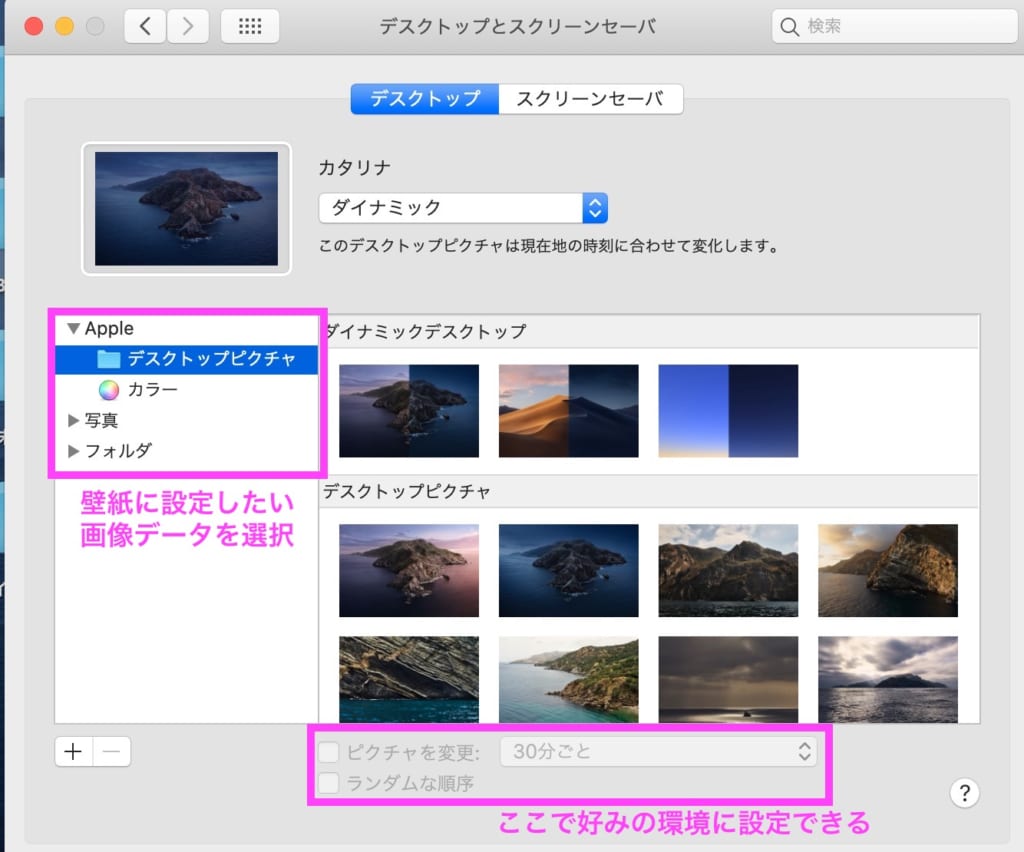
Macの壁紙を自由に変更する方法 おすすめのダウンロードサイト・管理

Apple Watchの画面の背景はなぜ「黒」なのか


0 Response to "できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編 - retina 対応 背景"
Post a Comment