CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - retina 対応 背景
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
Swift】画像をRetinaディスプレイに対応させる方法。(Swift 2.1、XCode
Related

2020-530470号 老化細胞を排除する薬学的作用物質を用いる、黄斑変性症

Zoom】「コンピューターが要件を満たしていません」と出てバーチャル

できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編

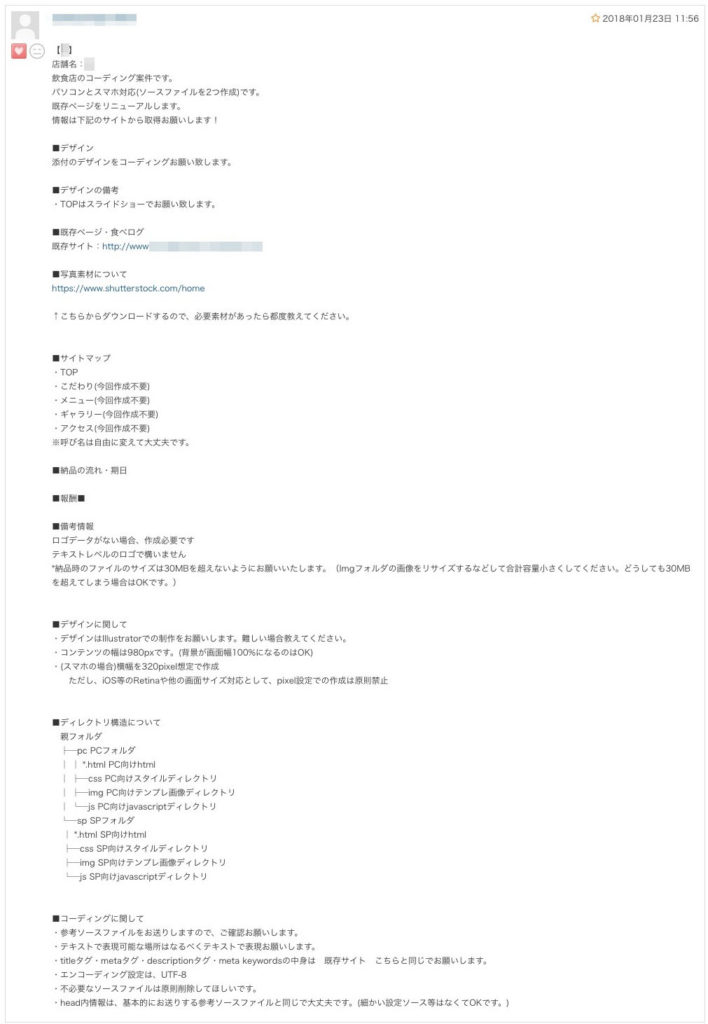
実体験】初めてクラウドワークスでコーディング案件を受注した時の話

ワードプレスのCocoonでヘッダーロゴをカスタマイズ【ロゴ背景は透明に

ももクロiPhone壁紙☆天使バージョン(4/4S用 Retina対応) ももクロ

できるかもデザイン 初学者あるあるデザイン改善ライブ!バナー編

Google Chromeで画像を縮小表示するとぼやける現象をcss一行で解消する

マック グラフィックボード デスクトップ型PCの通販 12点 Mac (Apple

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法

0 Response to "CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - retina 対応 背景"
Post a Comment