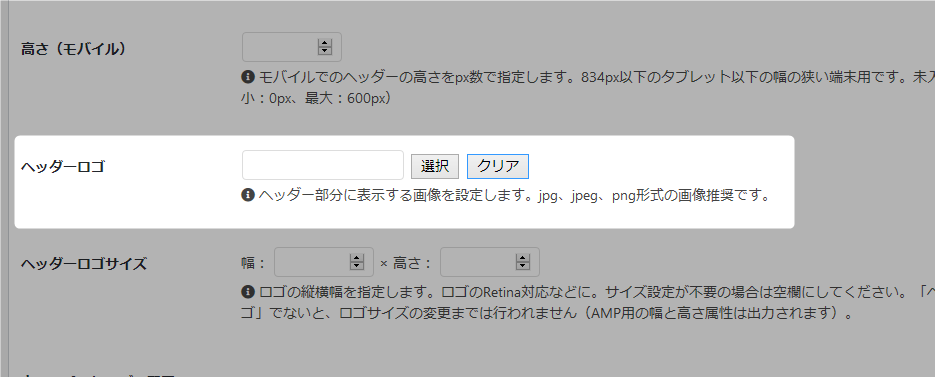
Three.jsでRetina対応させるための一行。 ARAKAZE NOTE - retina 背景画像 サ イズ
Three.jsでRetina対応させるための一行。 ARAKAZE NOTE
Retina対応怖くない / ホームページ制作 東京[グリッドネス] / WEB
Related
Amazon ClearView(クリアビュー) MacBook Air/Pro 13インチ 2020年

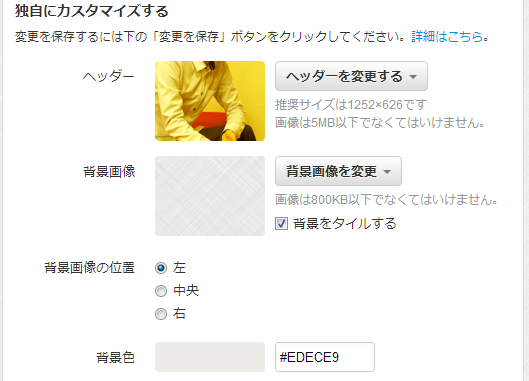
ヘッダー画像がピッタリ入らない。そして、ブラウザを小さくすると

BiNDでサイトを作成する時の画像サイズの目安|成果につながるWeb

いくつか, ピンク, フラミンゴ, 内部, リム, 点灯, ルーム, 動物 Piqsels

Photoshopの画像アセット機能でRetina対応用の@2x, @3xサイズ画像を一
楽天市場】MacBook Pro 13 15 MacBook Air 11 13 MacBook 12 Retina 各

表示する大きさの2倍の画像を作成する3つの方法 u2013 GIMP カンデザWeb

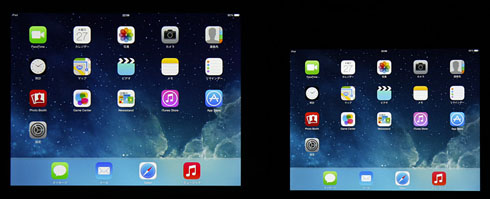
iPad Air」は「iPad mini Retina」より高画質は本当か?u2015u2015測色器で徹底

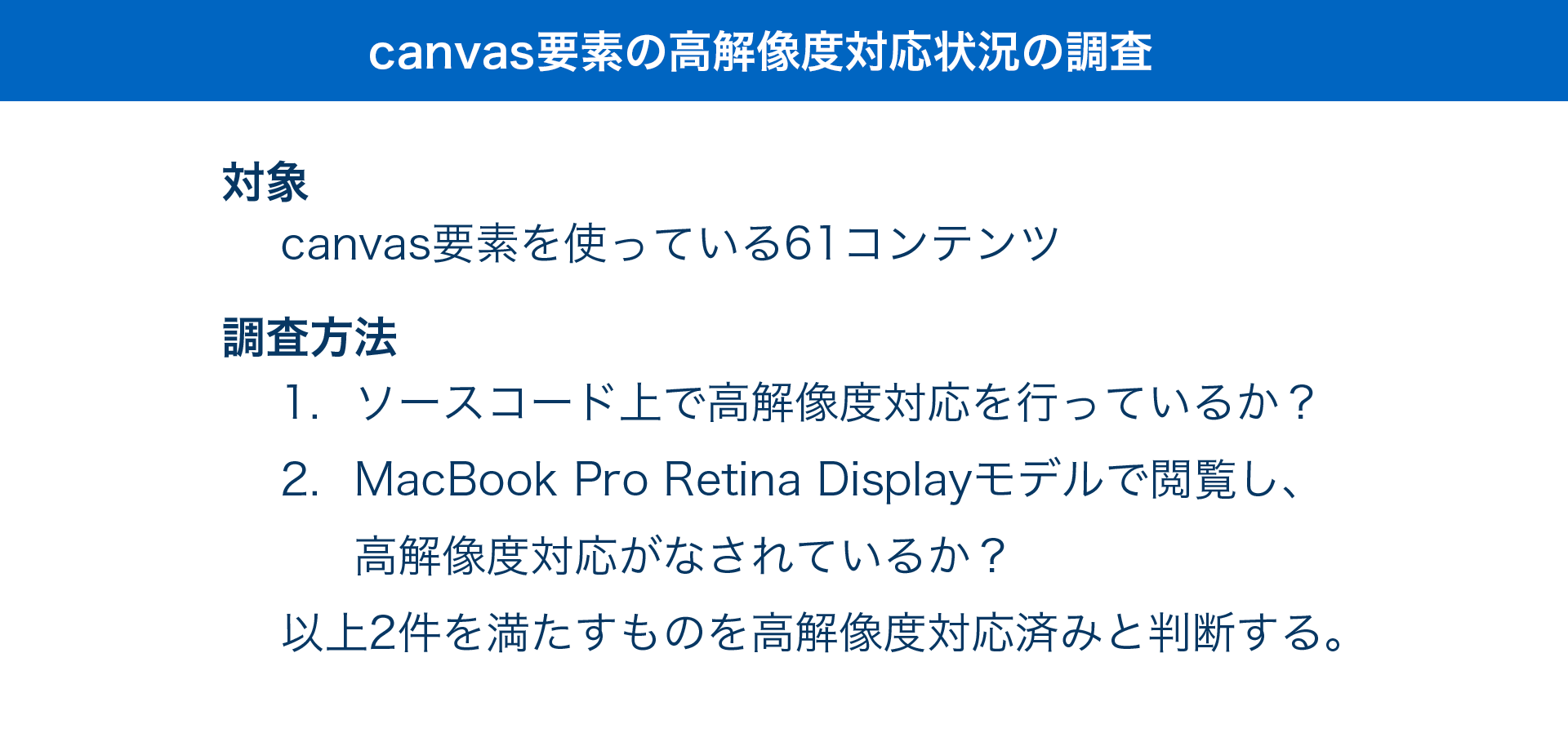
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

Twitterのカバー画像をアイコンを生かして作る方法と各種サイズまとめ


0 Response to "Three.jsでRetina対応させるための一行。 ARAKAZE NOTE - retina 背景画像 サ イズ"
Post a Comment