WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ - retina 対応 背景画像
WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ 
100%GPLWordPressテーマ・般若ビルダー | 般若ビルダー
Related

スマートフォンで画像がぼやける問題の簡単な対処法 Retina対応しよう

Apple Watchの画面の背景はなぜ「黒」なのか
Three.jsでRetina対応させるための一行。 ARAKAZE NOTE
□キナル別注□ 50枚 70cm×70cm 背景壁 3D立体レンガ模様壁紙 防水

サージカルレチナ外来 - 眼科 - 受診案内 - 聖路加国際病院
解像度にあわせて画像変更|向陽デジタルワークス パーツギャラリー

最高の壁紙: 【一番欲しい】 Ipad 壁紙 高画質 Ios wallpapers

Retinaディスプレイの仕様と画像表示のおさらい - ウェブデザイン

HTMLのpicture要素、source要素でPCとスマホの画像を切り替える Free

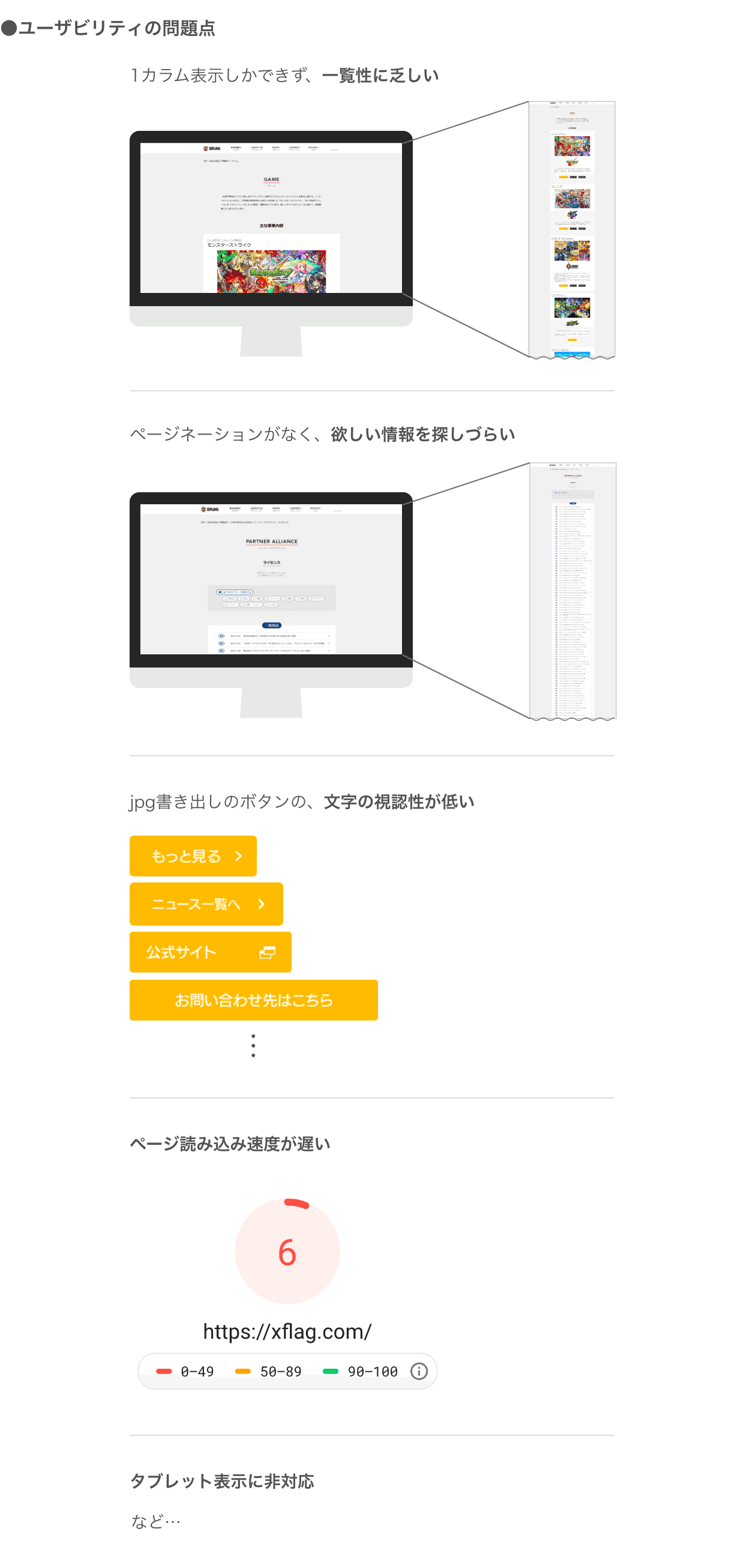
インハウスWebデザイナーのお仕事|ブランドサイトリニューアル編



0 Response to "WebのプロジェクトをRetina対応画像(@2x)で表示する - Prott ヘルプ - retina 対応 背景画像"
Post a Comment