Retina 対応のために img 要素の width, height 属性を再び付けるよう - retina 対応 背景画像
Retina 対応のために img 要素の width, height 属性を再び付けるよう 
Retina対応の canvas + JavaScript による波形アニメーションサンプル
Related

Apple Watach, iPadのApple Eventで語られた重要な背景とまとめ|GAFA

iPhone12」最上位は重くて大きすぎ! いちばん「お買い得」なのは

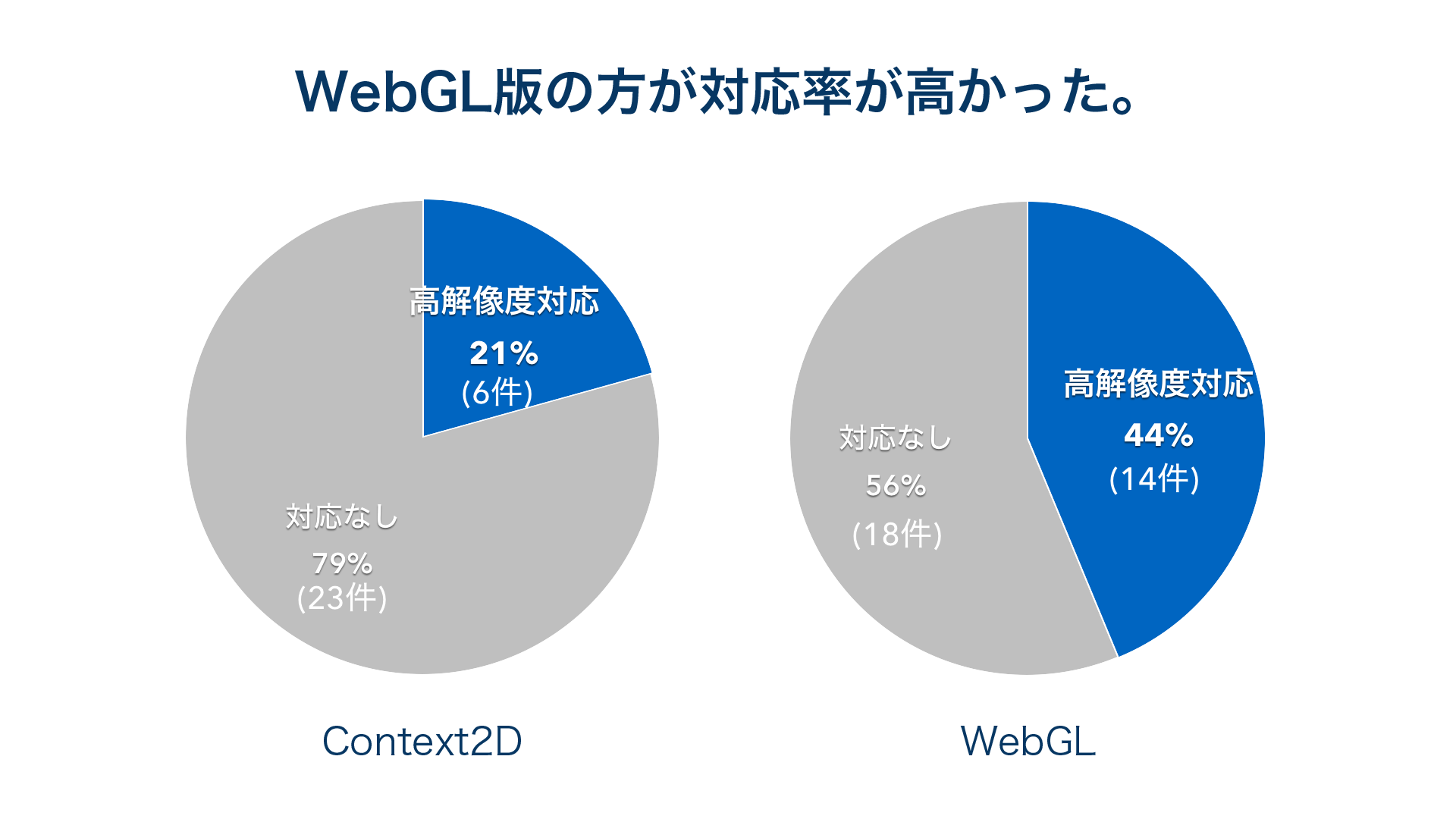
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

これが真のiPhone SEか? 手のひらサイズの世界最小スマホ「iPhone 12

2020-530470号 老化細胞を排除する薬学的作用物質を用いる、黄斑変性症

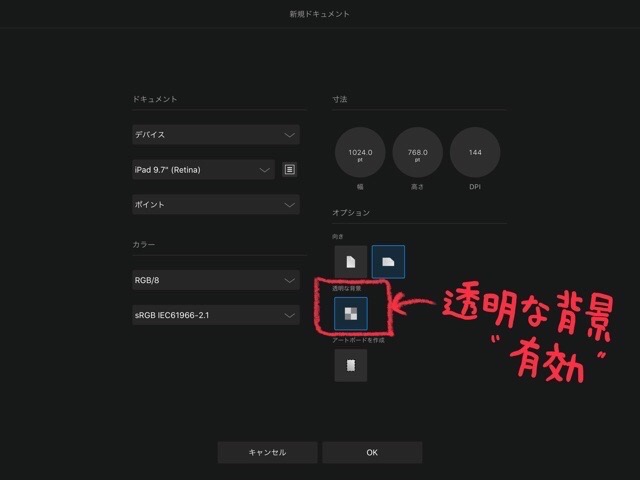
iPad】Affinity Designer背景を透過する ハルブログ

iPhone12」最上位は重くて大きすぎ! いちばん「お買い得」なのは

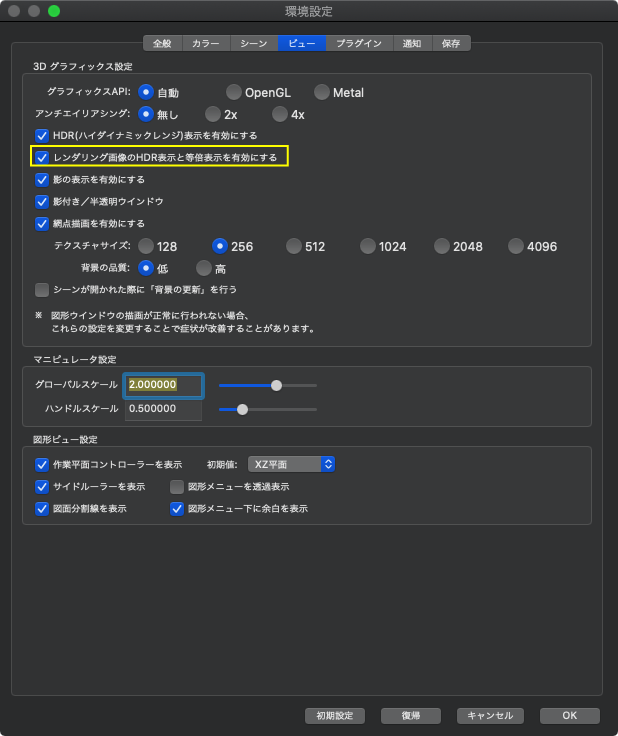
Shade3D 公式 新機能

ブログのアイキャッチ画像の作り方【Canvaで作成u0026WordPressのおすすめ

LOUIS VUITTON[ルイ・ヴィトン]の高画質スマホ壁紙20枚 無料で取り放題
![LOUIS VUITTON[ルイ・ヴィトン]の高画質スマホ壁紙20枚 無料で取り放題](https://i.pinimg.com/736x/0b/1f/80/0b1f80fa2e790db1f2eb7e679f40d8a1.jpg)


0 Response to "Retina 対応のために img 要素の width, height 属性を再び付けるよう - retina 対応 背景画像"
Post a Comment