デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 - retina 背景画像 サイズ
デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 
WordPressの『Cocoon』ヘッダーロゴ、背景画像編集のやり方 Live happily
解像度」の理解があいまいだったので備忘録としてまとめてみた|NEWS 
Photoshopのスライス方法・画像の書き出し方法あれこれ|ホームページ 
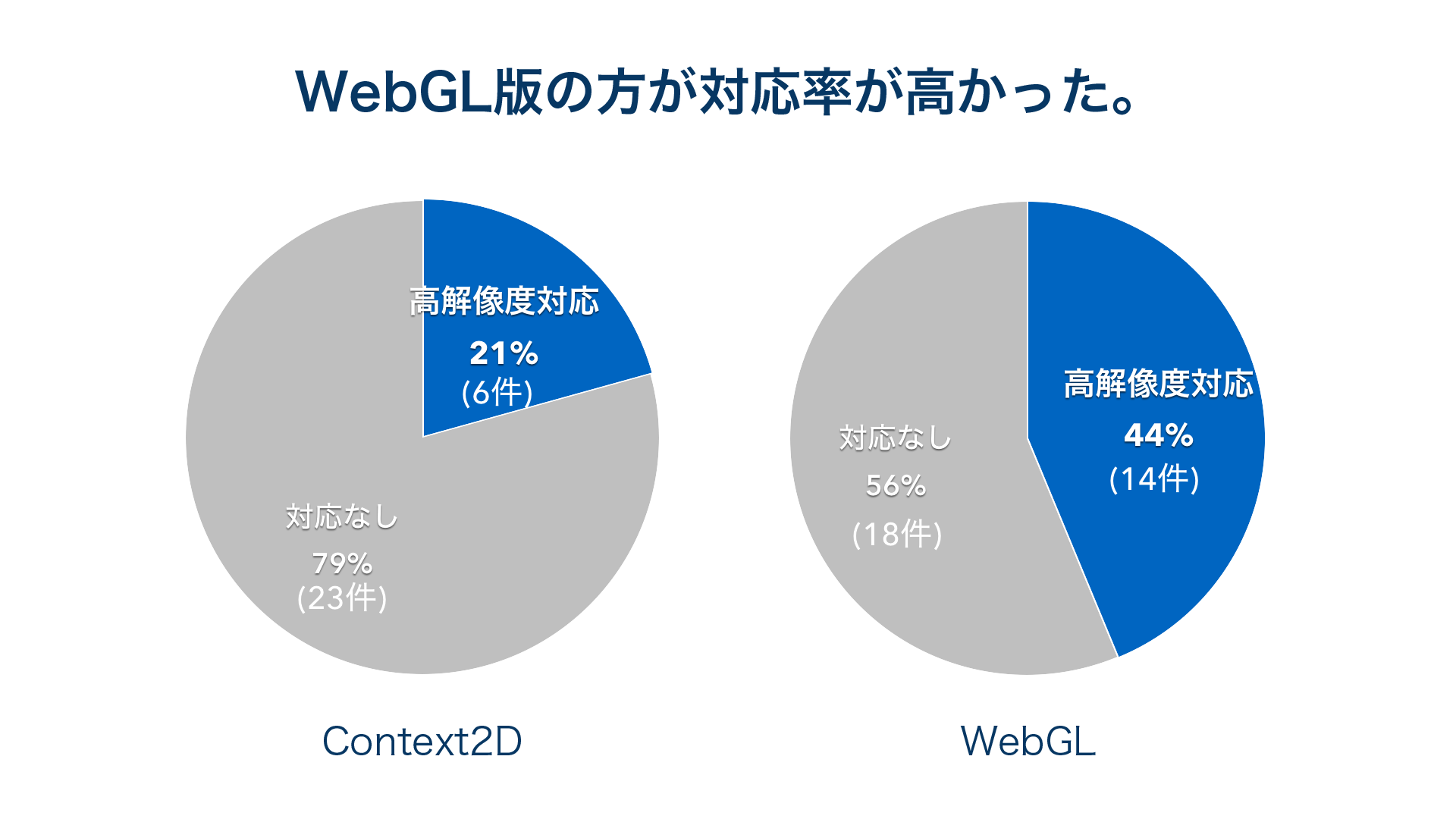
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA
アニメ、 アニメの女の子、 ユークリウッド・ヘルサイズ、 コレは 
zoomの49人表示について』 Apple MacBook Air Retinaディスプレイ 1100 
ハロウィンフルサイズ、 HDデスクトップの壁紙 Wallpaperbetter
表示する大きさの2倍の画像を作成する3つの方法 u2013 GIMP カンデザWeb
Retina対応怖くない / ホームページ制作 東京[グリッドネス] / WEB
13インチ MacBook Pro Retina Displayモデル用 壁紙配布サイトまとめ 
PSD作成時の10のポイント|デザイン段階でコーディング工数が大幅に 
0 Response to "デザインをウェブサイトへ展開するために必要な準備|株式会社先駆 - retina 背景画像 サイズ"
Post a Comment