Webデザイン初心者がコーディング中にミスしてしまうポイント - SSS - retina対応 背景
Webデザイン初心者がコーディング中にミスしてしまうポイント - SSS 
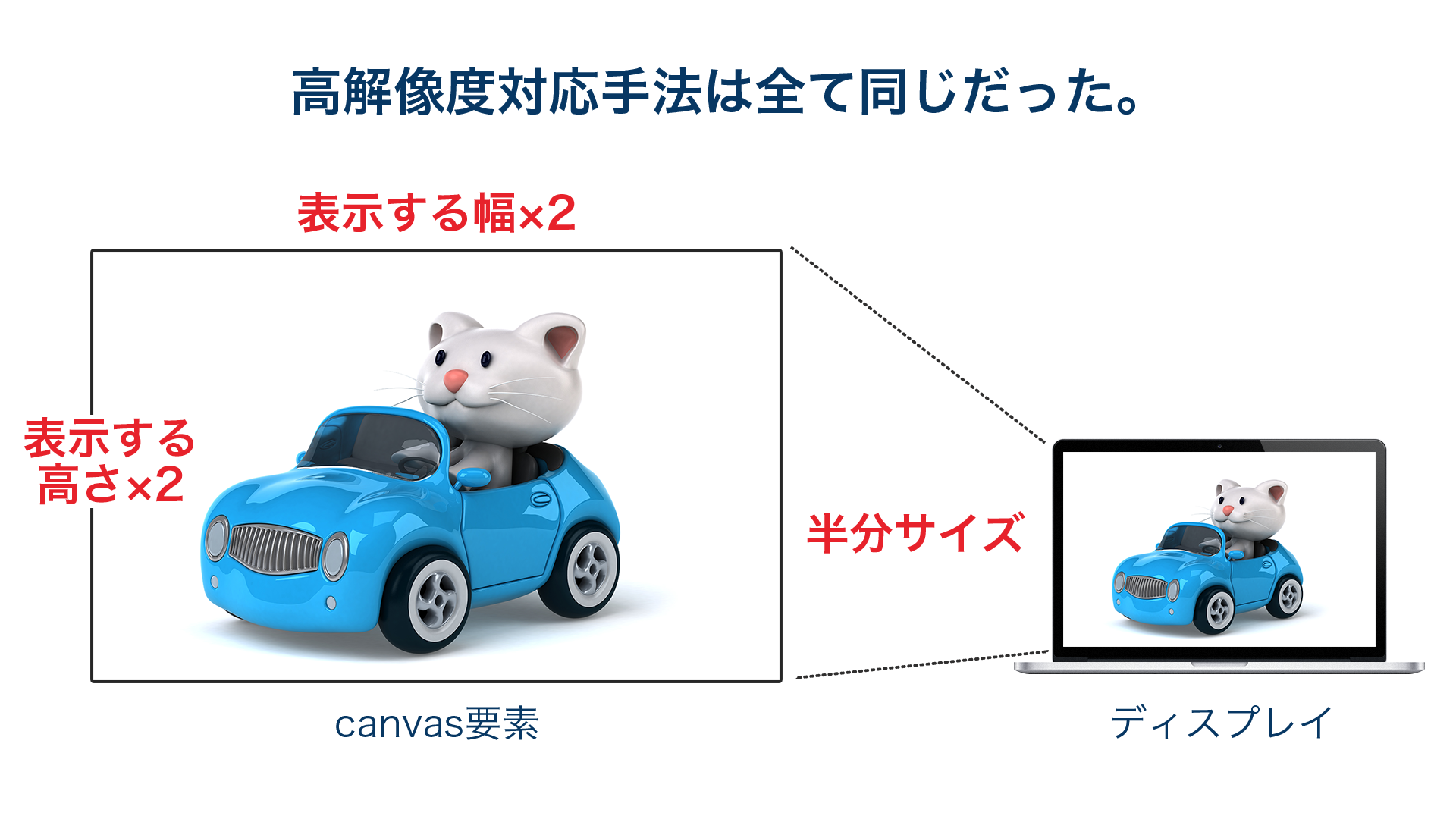
今さら聞けない!Retinaディスプレイに対応したデザインをするために
Related

Amazon.co.jp: こもりまさあき:作品一覧、著者略歴

実体験】初めてクラウドワークスでコーディング案件を受注した時の話

Apple、iPhone XSとiPhone XS Maxを発表 TechCrunch Japan

WordPressの「Cocoon」ヘッダー画像、ロゴサイズなどの設定方法

項目

小学書写|日本文教出版(日文)デジタル教科書・教材サポートサイト

HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

Apple Watchの画面の背景はなぜ「黒」なのか
Vegetable|SHARESL × BASE DESIGN TEMPLATE|SHARESL

「和金魚」がアップデートでiPadに対応!その美しさに癒されました


0 Response to "Webデザイン初心者がコーディング中にミスしてしまうポイント - SSS - retina対応 背景"
Post a Comment