Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1 - retina 対 応 背景
Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1 
Vegetable|SHARESL × BASE DESIGN TEMPLATE|SHARESL
Related

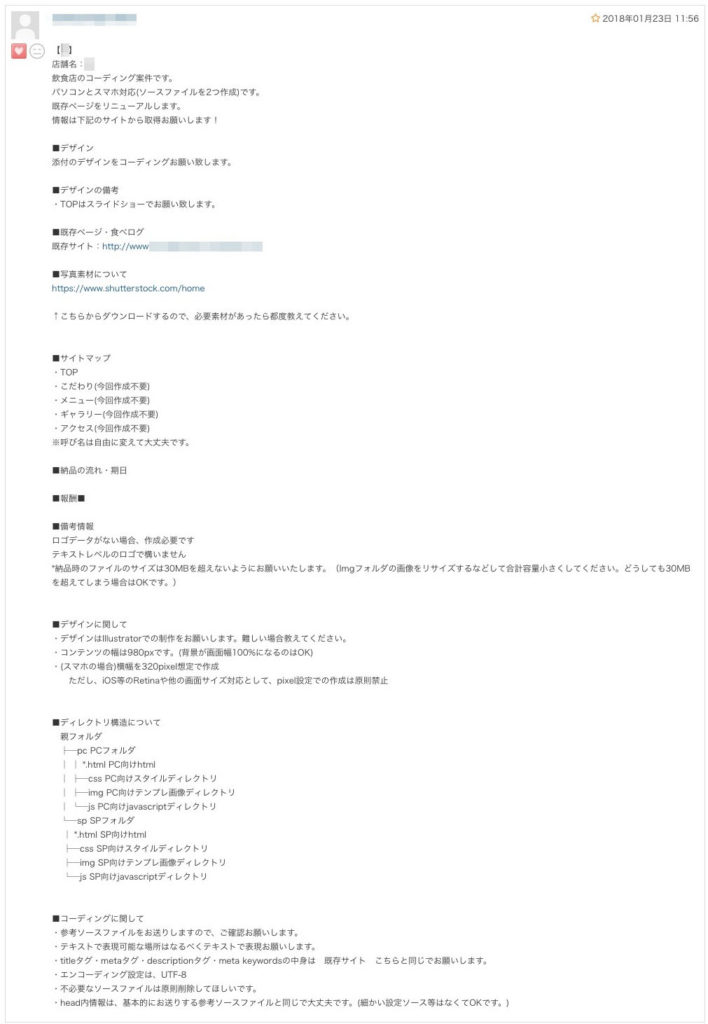
実体験】初めてクラウドワークスでコーディング案件を受注した時の話

Three.jsでRetina対応させるための一行。 ARAKAZE NOTE
高解像度ディスプレイへの対応? デジタルマーケティング・Web制作

テクニック BLOG Takumi Hirashima Artworks

本当に使える MacBook Pro 15u0027 Retina に対応した壁紙集 - あなたの

背景 撮影 装飾 インテリア おしゃれ F 準不燃 リビング 内装 模様替え

ブラシや塗りつぶし、グラデーションやシェイプなど、Photoshopの描画

MacBookAirRetina13inch用フィルム エレコムダイレクトショップ本店

particles.jsを使って要素の背景に美しいアニメーションを表示する

Apple、A14 Bionic搭載の「iPad Air」を10月に発売! 10.9インチの


0 Response to "Webサイトデザインの横幅サイズ!もう何pxか迷わない! 2017年1 - retina 対 応 背景"
Post a Comment