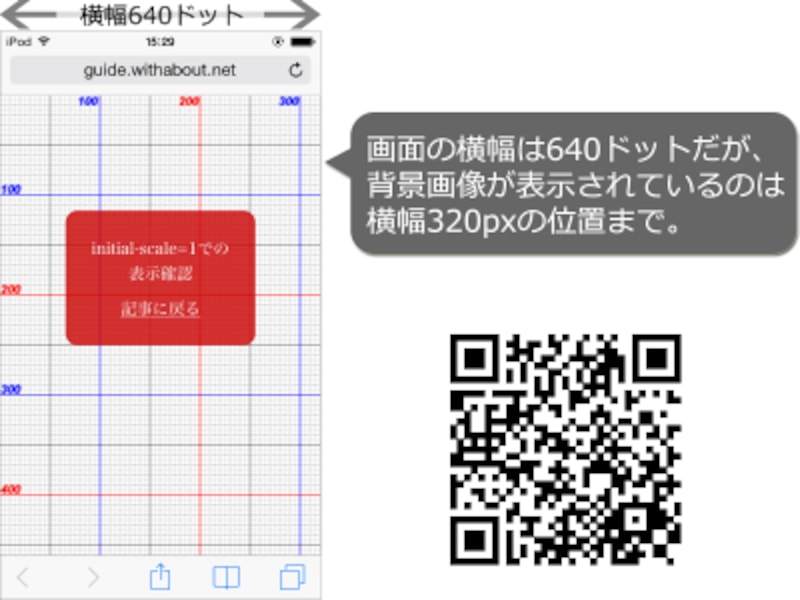
CSSの1pxは 液晶画面1ドットで表示されるとは限らない [ホームページ - retina 対応 背景画像
CSSの1pxは 液晶画面1ドットで表示されるとは限らない [ホームページ 
Retina 対応のために img 要素の width, height 属性を再び付けるよう
Related

有名デザイナーが作成したハイクオリティーな無料背景素材200+ co-jin

C# - Unityでウィンドウを可変設定にしていても可変にならない|teratail

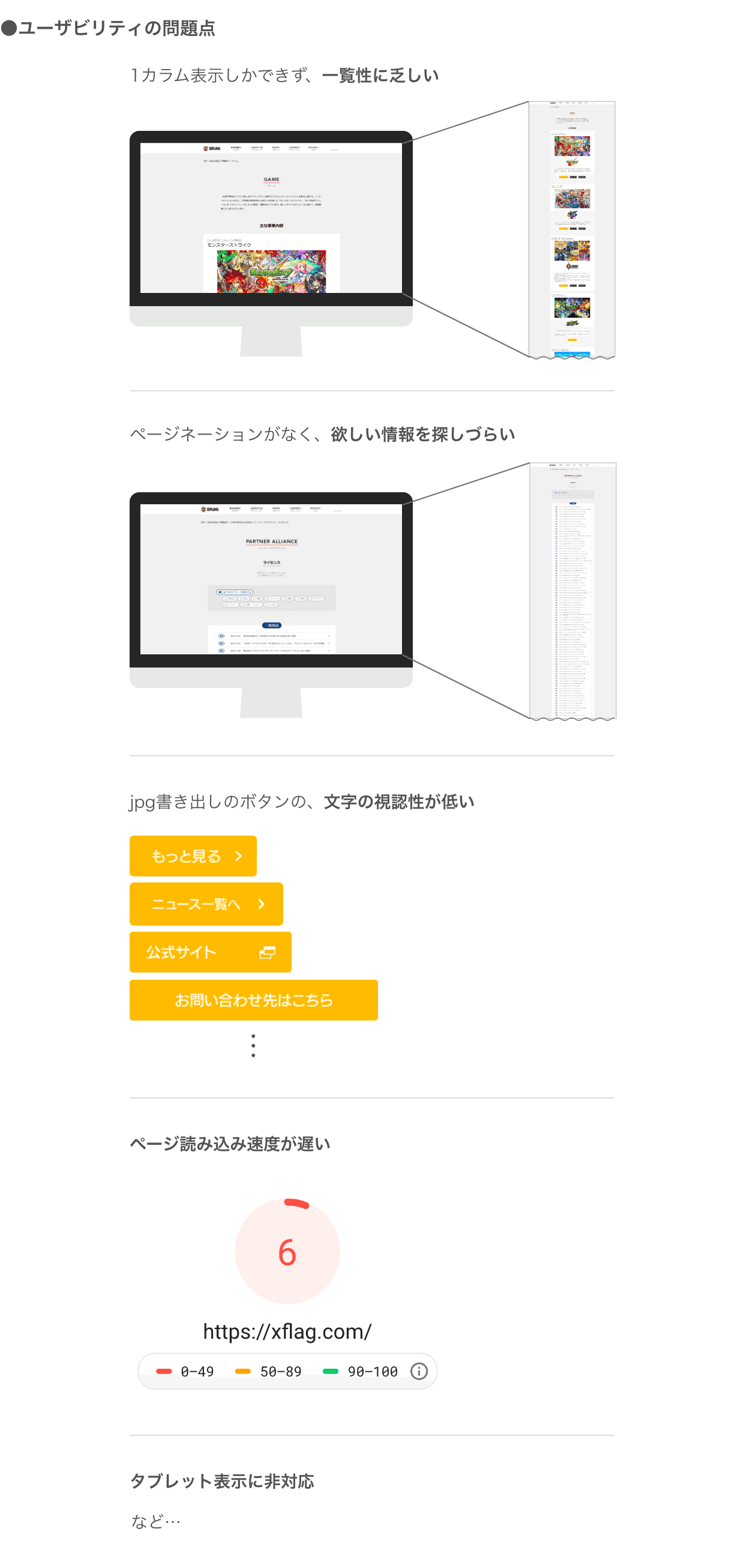
インハウスWebデザイナーのお仕事|ブランドサイトリニューアル編

本当に使える MacBook Pro 15u0027 Retina に対応した壁紙集 - あなたの

アップル、5.4インチの5G対応「iPhone 12 mini」 - ケータイ Watch

Retina ディスプレイ ホームページ制作情報館 ホームページ制作の

5ページ目 - マックの通販 10,000点以上 Mac (Apple)を買うならラクマ

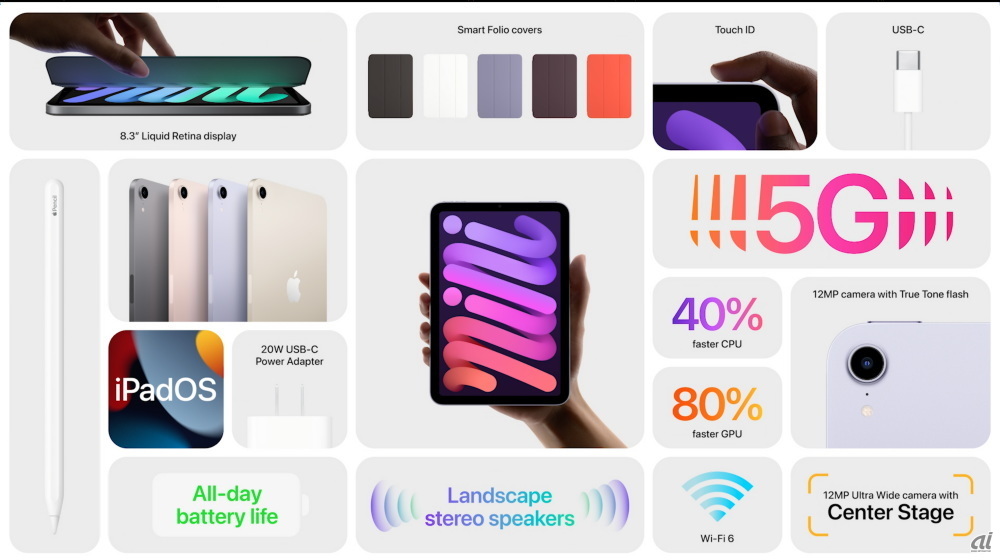
LightningからUSB-Cへ--アップル「iPad mini」を刷新、「過去最大の

Retinaディスプレイに対応したロゴ画像を書き出す方法 - てんぐノート
Retinaディスプレイの仕様と画像表示のおさらい - ウェブデザイン


0 Response to "CSSの1pxは 液晶画面1ドットで表示されるとは限らない [ホームページ - retina 対応 背景画像"
Post a Comment