gulp spritesmithの使い方spriteのretina対応について - 本厚木の - retina 背景画像 サイズ
gulp spritesmithの使い方spriteのretina対応について - 本厚木の
WP Retina対応方法】2倍と1倍の画像を自動で切り替える
Related

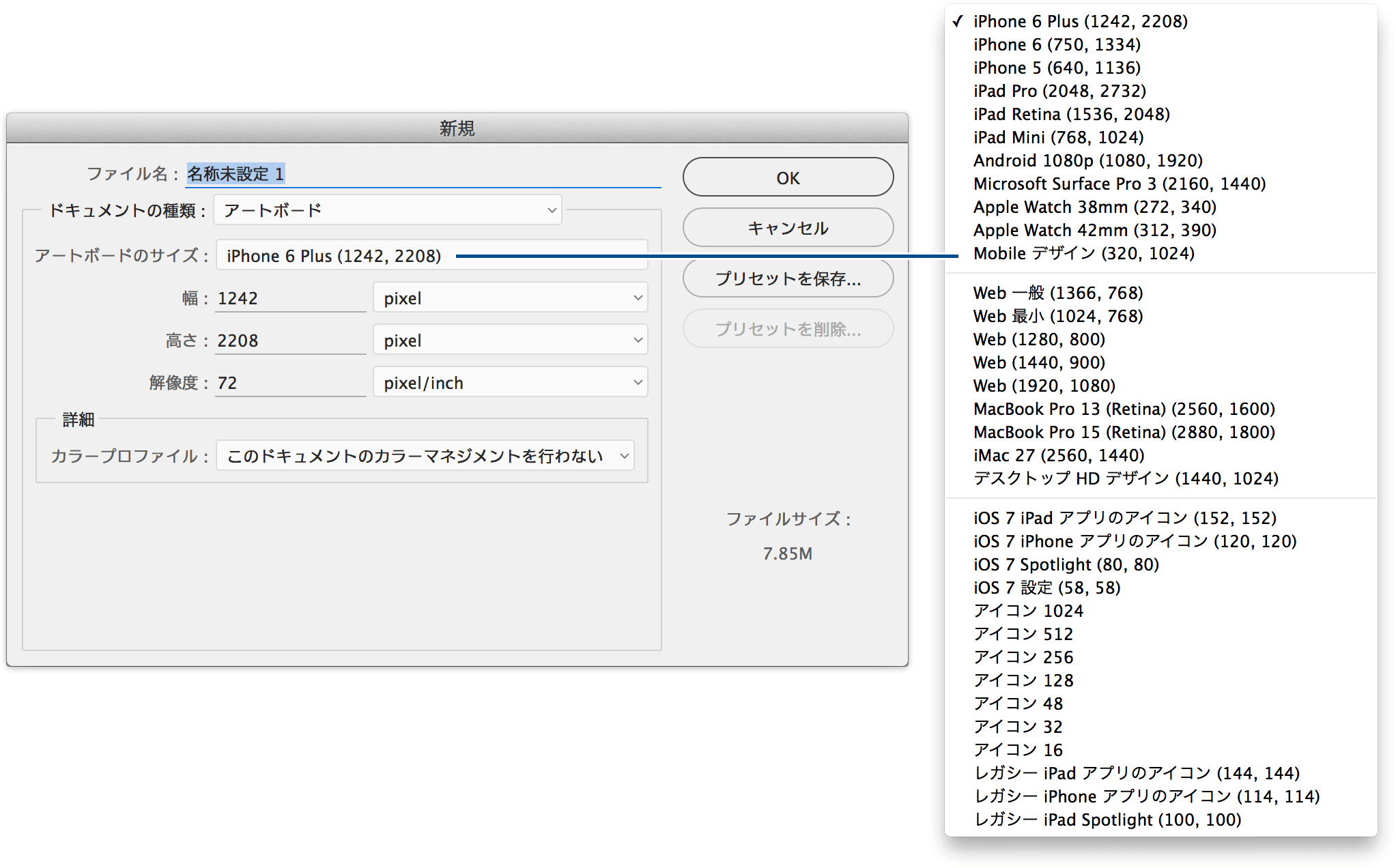
Photoshopの新規ドキュメント作成時のプロファイル - DTP Transit

Adobe XDでバーチャル背景動画を作ろう|Risa Yuguchi|note

MacBook Pro13 Retinaと薄型iMacがこのカタチになったワケ by 本田雅一

2020-503371号 肺薬物送達のための泡 - astamuse

本当に使える MacBook Pro 15u0027 Retina に対応した壁紙集 - あなたの

htmlのimg画像がぼやける原因と対処法

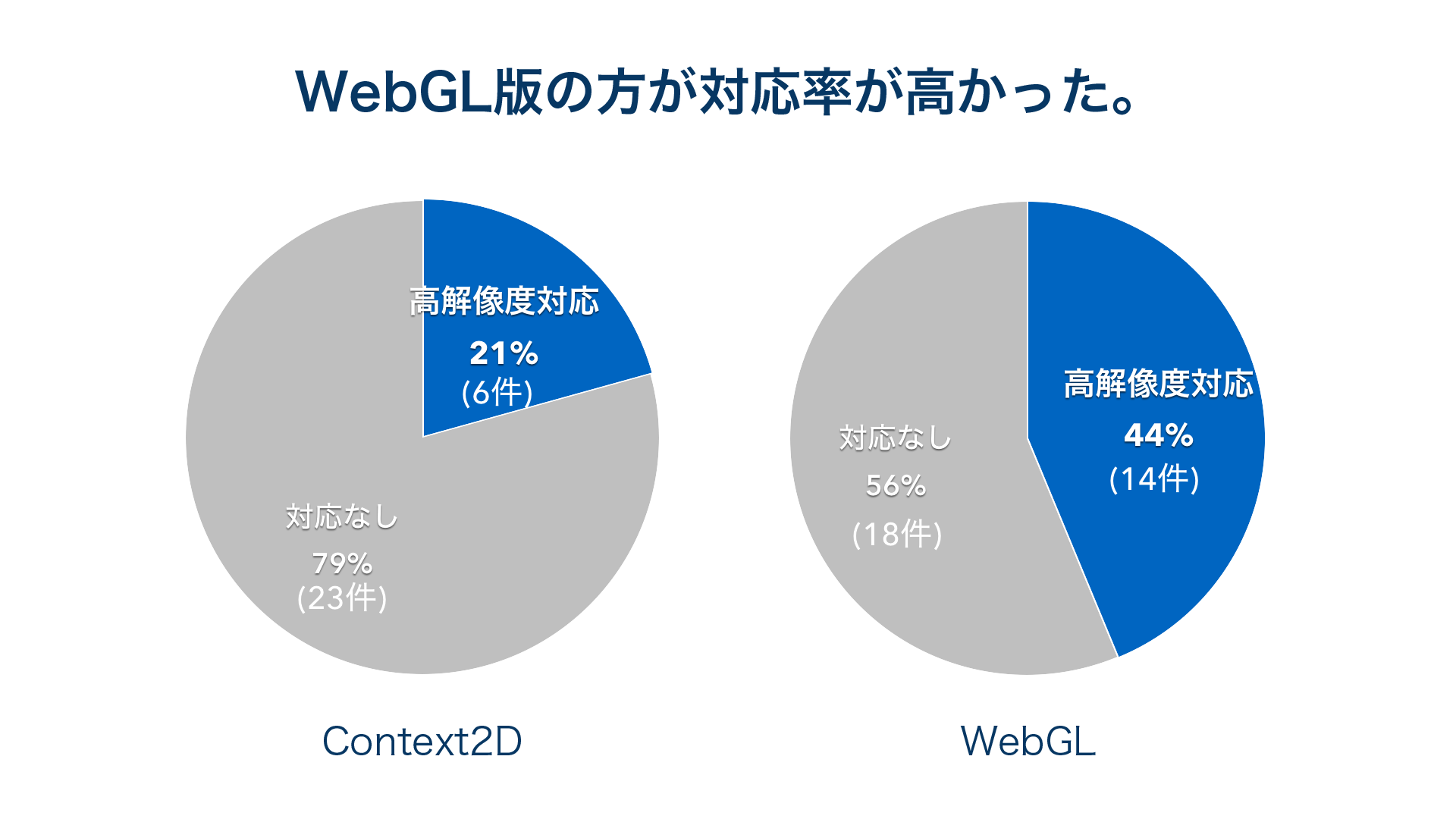
HTML5 CanvasとWebGLの高解像度対応はどこまで行うべきか - ICS MEDIA

WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote
![WordPress[Cocoon]のサイトタイトルを【ロゴ画像】で設定 sikounote](https://i0.wp.com/sikounote.com/wp-content/uploads/2020/08/IMG_03.png?resizeu003d800%2C450u0026sslu003d1)
iPhone XS・iPhone XS Max iPhone au

Three.jsでRetina対応させるための一行。 ARAKAZE NOTE

0 Response to "gulp spritesmithの使い方spriteのretina対応について - 本厚木の - retina 背景画像 サイズ"
Post a Comment