使用CSS linear-gradient属性实现网格背景和桌布效果 - rgba 背景画像
使用CSS linear-gradient属性实现网格背景和桌布效果
RGBA和OPACITY的透明效果有何不同DISPLAY:NONE和VISIBILITY:HIDDEN的
Related
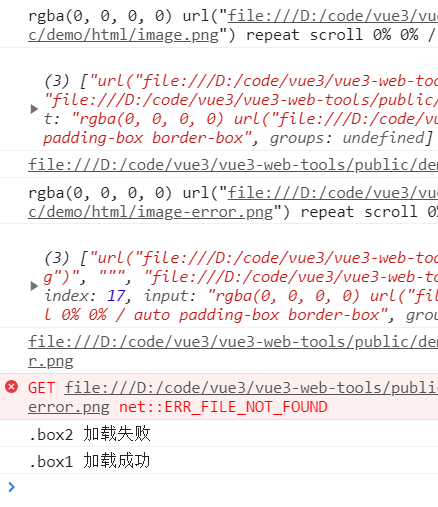
js 监听div的背景图片加载_阿豪boy - MdEditor

Qt5:将qss文件设置为高亮显示》 V2AS - 问路

扒皮猴-CSS 奇思妙想 全兼容的毛玻璃效果
css button 透明背景給button設置背景透明u2013 Qkaxtw
前端CSS】-webkit-scrollbar谷歌浏览器滚动条和linear-gradient()图像

rgb、rgba转换成hex格式的方法_木輮的博客-程序员宅基地- 程序员宅基地

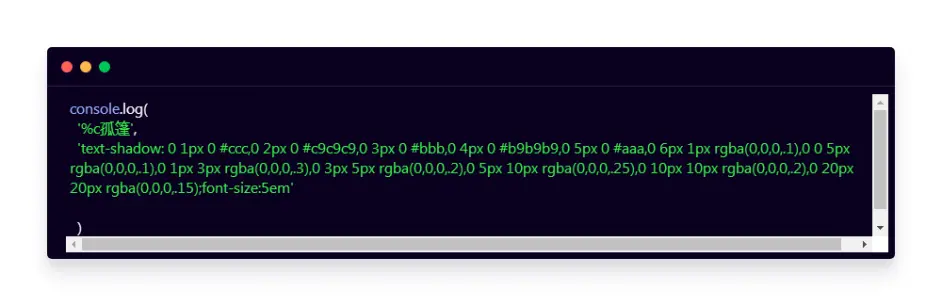
css之滚动阴影- 代码先锋网

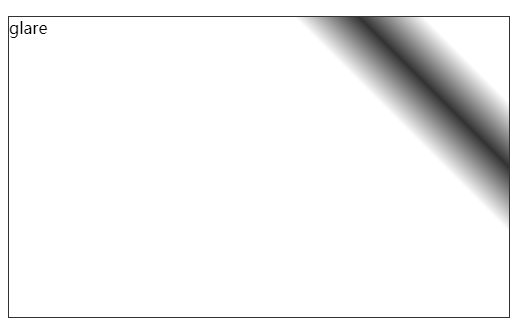
css文字特效-冰冻文字(带炫光)_大师兄-程序员资料- 程序员资料

Rgba 图片、库存照片和矢量图 Shutterstock

前端装逼技巧108 式(一)u2014u2014 打工人- 哔哩哔哩



0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - rgba 背景画像"
Post a Comment