CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ - remodal 背景止める
CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ 
aタグの効果を残したままリンクを無効にする方法|FreeLaDay
aタグの効果を残したままリンクを無効にする方法|FreeLaDay
記事
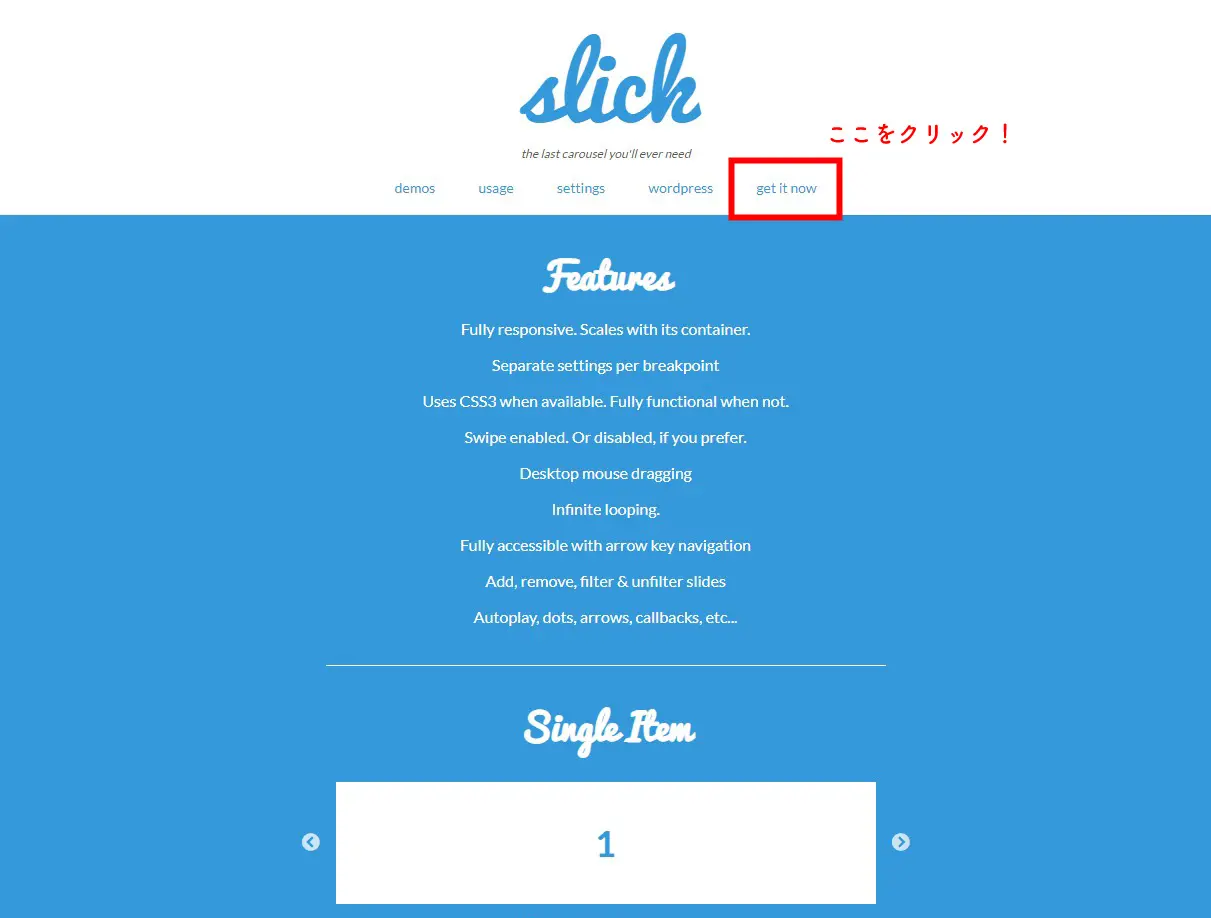
jQuery】スライダープラグイン「slick」実装サンプル集 125naroom 
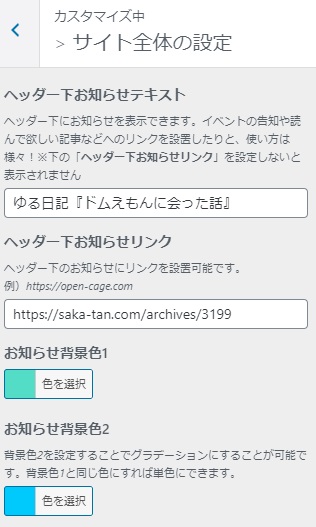
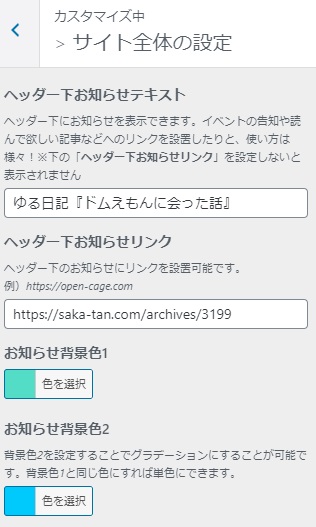
STORK19カスタマイズ|CSS変更でオシャレブログにした僕の方法 
aタグの効果を残したままリンクを無効にする方法|FreeLaDay
コーディング - PRESSMAN*Tech
モーダルウィンドウ デザイン
H5实现录音,发送,播放,包含后端PHP接收并且存入数据库源码_a_靖的 
STORK19カスタマイズ|CSS変更でオシャレブログにした僕の方法 
jQuery入門】hide()でHTML要素を非表示・表示(show / toggle)する方法 
/assets/images/5259777/original/a7152249-4d05-4d7c-9647-12dfe0a07c47?1594173486)
0 Response to "CSSとjQuery】ボックスの高さをブラウザの高さに合わせるテク3つ - remodal 背景止める"
Post a Comment