How to use a Retina-friendly logo - Help Scout Support - retina対応 背 景 css
How to use a Retina-friendly logo - Help Scout Support
HTML5, CSS3 u0026 Responsive Design
Related

Obsequy - Funeral Home WordPress Theme
Elementor v2.4: Responsive Background Image, Custom Settings and More

CSSのappearanceを使ったセレクトボックスのカスタマイズ design Edge

Solved with CSS! Colorizing SVG Backgrounds - CSS-Tricks
Elementor v2.4: Responsive Background Image, Custom Settings and More

背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル

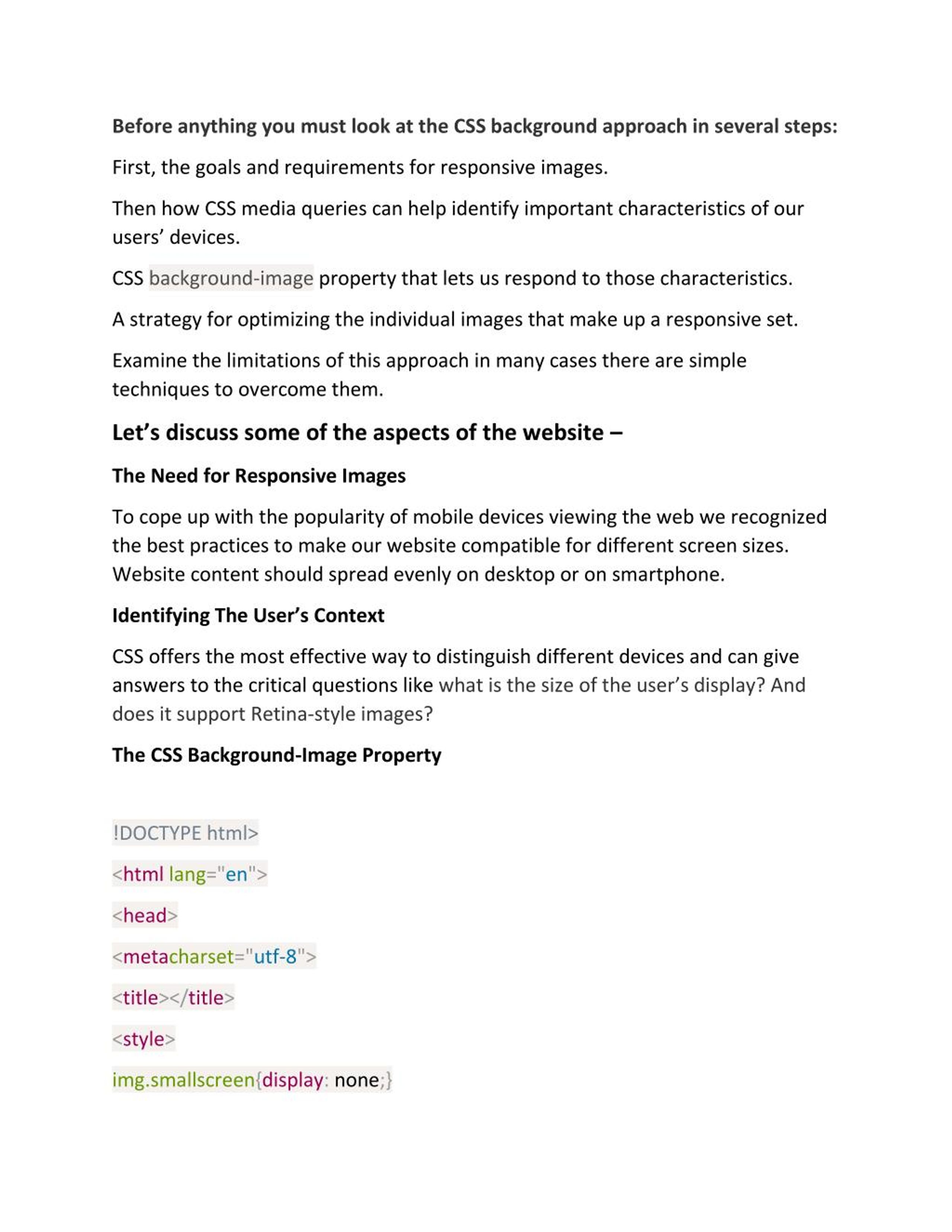
PPT - Simple Responsive Images With CSS Background Images

Solved with CSS! Colorizing SVG Backgrounds - CSS-Tricks
How to Create a Shrinking Sticky Header With Elementor

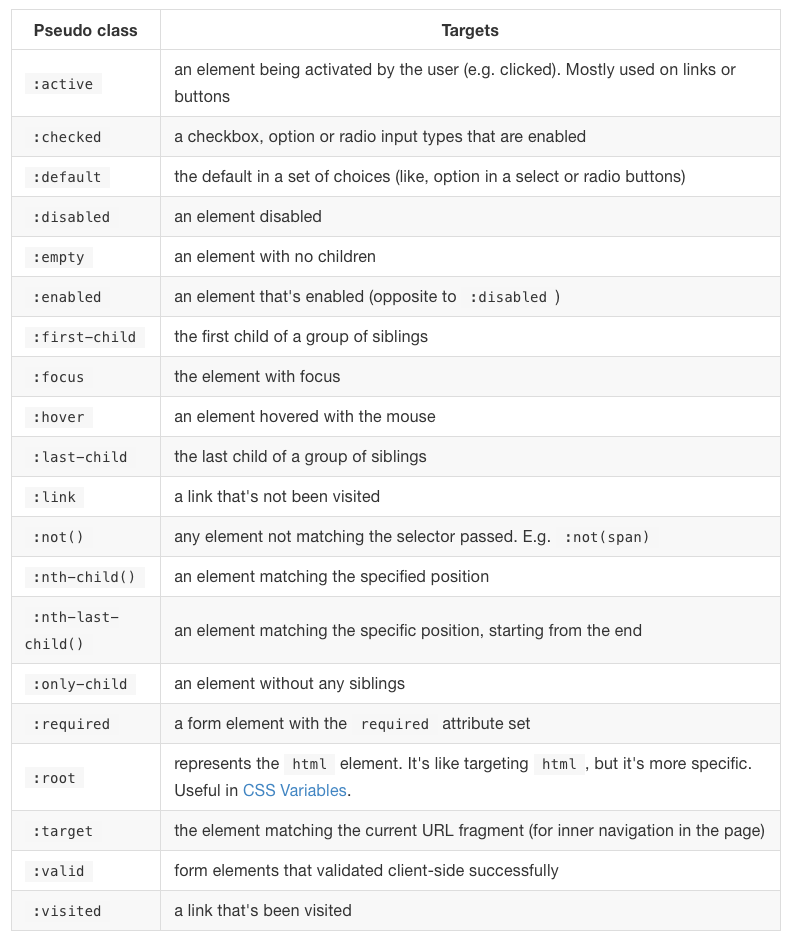
The CSS Handbook: A Handy Guide to CSS for Developers



0 Response to "How to use a Retina-friendly logo - Help Scout Support - retina対応 背 景 css"
Post a Comment